뷰 컴포넌트
컴포넌트란? 조합하여 화면을 구성할 수 있는 블록(화면의 특정 영역)을 의미
=> 화면을 빠르게 구조화 하여 일괄적인 패턴으로 개발
네비게이션 바(navigation bar), 테이블(table), 리스트(list), 인풋 박스(input box) 등과 같은 화면 구성 요소들을 잘게 쪼개어 컴포넌트로 관리함.


컴포넌트는 지역(Local) 컴포넌트와 전역(Global) 컴포넌트 두 가지가 있다.
지역 컴포넌트는 특정 인스턴스에서만 유효한 범위를 갖고, 전역 컴포넌트는 여러 인스턴스에서 공통으로 사용할 수 있다.
전역 컴포넌트 등록하기
<!-- 전역 컴포넌트 -->
Vue.component('컴포넌트 이름', {
//컴포넌트 내용
});
컴포넌트 이름은 template 속성에서 사용할 HTML 사용자 정의 태그(custom tag) 이름을 의미한다.
(* 사용자 정의 태크 : HTML 표준 태그들 이외에도 웹 개발자가 직접 정의하여 사용할 수 있는 태그)
전역 컴포넌트 간단한 예시
<html>
<head>
<title>Vue sample</title>
</head>
<body>
<div id="app">
<button>컴포넌트 등록</button>
<my-component></my-component> <!-- 전역 컴포넌트 표시 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
<!-- 전역 컴포넌트 등록 -->
Vue.component('my-component', {
template: '<div>전역 컴포넌트가 등록되었습니다!</div>'
});
new Vue({
el:'#app'
});
</script>
</body>
</html>

<my-component> 태그를 넣은 곳에 '<div>전역 컴포넌트가 등록되었습니다!</div>'가 출력된걸 확인할 수 있다.
지역 컴포넌트 등록하기
<!-- 지역 컴포넌트 -->
new Vue({
components: {
'컴포넌트 이름': 컴포넌트 내용
}
});지역 컴포넌트는 인스턴스에 components 속성을 추가하고 재정의하면 된다.
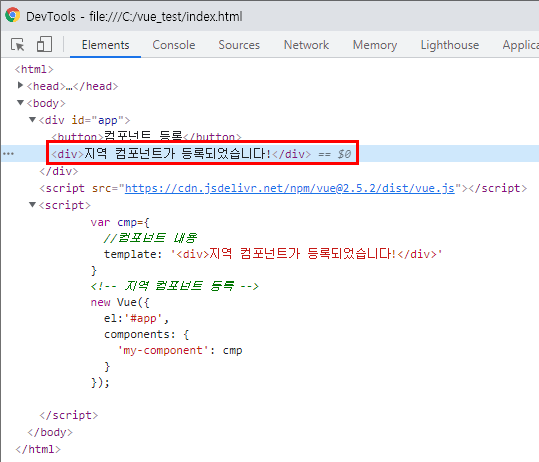
지역 컴포넌트 간단한 예시
<html>
<head>
<title>Vue sample</title>
</head>
<body>
<div id="app">
<button>컴포넌트 등록</button>
<my-component></my-component> <!-- 지역 컴포넌트 표시 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
var cmp={
//컴포넌트 내용
template: '<div>지역 컴포넌트가 등록되었습니다!</div>'
}
<!-- 지역 컴포넌트 등록 -->
new Vue({
el:'#app',
components: {
'my-component': cmp
}
});
</script>
</body>
</html>

<my-component> 태그를 넣은 곳에 '<div>전역 컴포넌트가 등록되었습니다!</div>'가 출력된걸 확인할 수 있다.
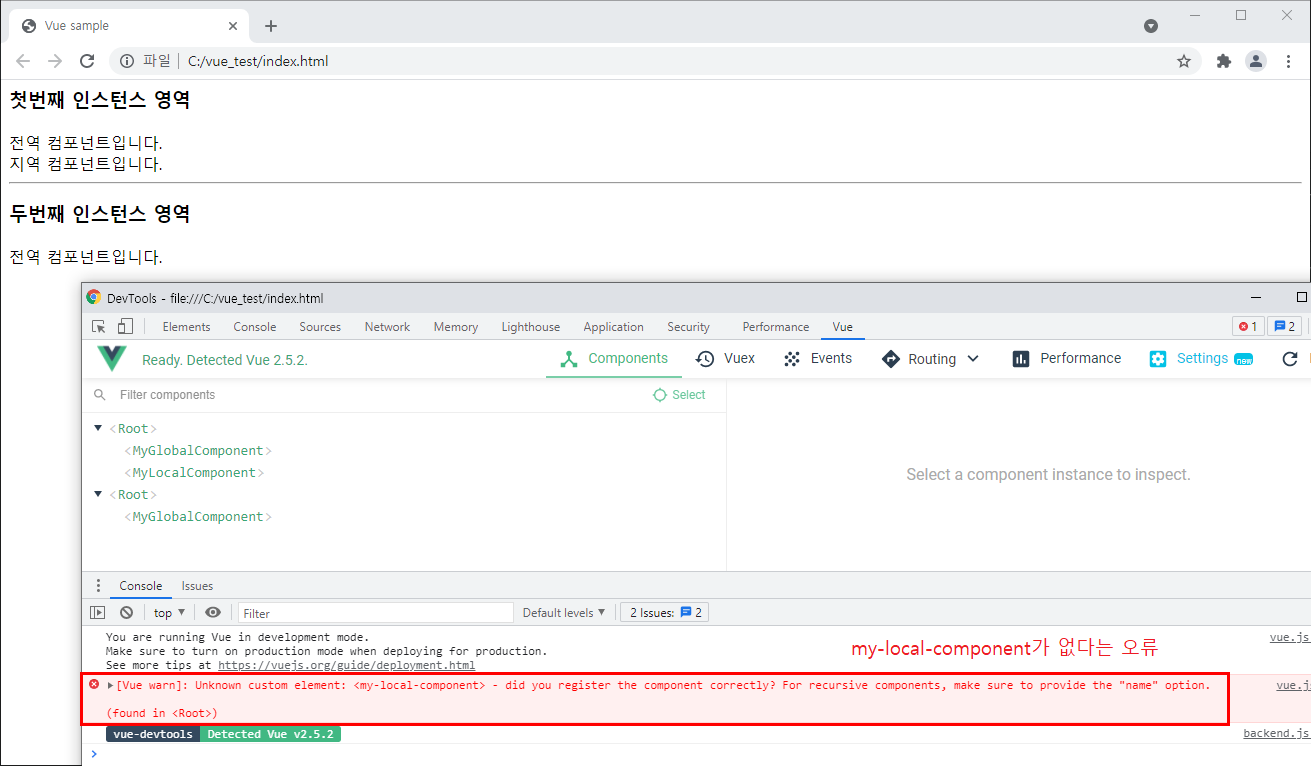
지역 컴포넌트와 전역 컴포넌트의 차이
<html>
<head>
<title>Vue sample</title>
</head>
<body>
<div id="app">
<h3>첫번째 인스턴스 영역</h3>
<my-global-component></my-global-component> <!-- 전역 컴포넌트 표시 -->
<my-local-component></my-local-component> <!-- 지역 컴포넌트 표시 -->
</div>
<hr>
<div id='app2'>
<h3>첫번째 인스턴스 영역</h3>
<my-global-component></my-global-component> <!-- 전역 컴포넌트 표시 -->
<my-local-component></my-local-component> <!-- 지역 컴포넌트 표시 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
//전역 컴포넌트 등록
Vue.component('my-global-component',{
template: '<div>전역 컴포넌트입니다.</div>'
});
//지역 컴포넌트 내용
var cmp={
template: '<div>지역 컴포넌트입니다.</div>'
}
//지역 컴포넌트 등록
new Vue({
el:'#app',
components: {
'my-local-component': cmp
}
});
new Vue({
el:'#app2'
});
</script>
</body>
</html>
전역 컴포넌트 하나만 선언해 두면 어떤 인스턴스에서든 사용할 수 있지만, 지역 컴포넌트는 생성된 인스턴스에서만 사용할 수 있다. (일반적인 전역변수, 지역변수의 개념과 같은 맥락이다.)
직접해보기
1. app.js 파일에 전역 컴포넌트와 지역 컴포넌트 등록하기
Vue.component()를 이용하여 전역 컴포넌트 todo-footer을 등록하고,
components 속성을 이용하여 지역 컴포넌트 todo-list를 등록하기.
// app.js
// 실습 #1 - 'todo-footer' 컴포넌트 전역 등록
// <p>This is another global child component</p>를 template으로 갖는 컴포넌트를 등록해 보세요.
var app = new Vue({
el: '#app',
data: {
message: 'This is a parent component'
}
// 실습 #2 - 'todo-list' 컴포넌트 지역 등록
// <p>This is another local child component</p>를 template으로 갖는 컴포넌트를 등록해 보세요.
});
// app.js
// 실습 #1 - 'todo-footer' 컴포넌트 전역 등록
// <p>This is another global child component</p>를 template으로 갖는 컴포넌트를 등록해 보세요.
Vue.component('todo-footer', {
template: '<p>This is another global child component</p>'
});
var cmp = {
template: '<p>This is another local child component</p>'
};
var app = new Vue({
el: '#app',
data: {
message: 'This is a parent component'
},
// 실습 #2 - 'todo-list' 컴포넌트 지역 등록
// <p>This is another local child component</p>를 template으로 갖는 컴포넌트를 등록해 보세요.
components: {
'todo-list': {
template: '<p>This is another local child component</p>'
}
}
});
혹은
// 변수 사용
var cmp = {
template: '<p>This is another local child component</p>'
};
// 실습 #1 - `todo-footer` 컴포넌트 전역 등록
// <p>This is another global child component</p> 를 template 으로 갖는 컴포넌트를 등록해보세요.
Vue.component('todo-footer', {
template: '<p>This is another global child component</p>'
});
var app = new Vue({
el: '#app',
data: {
message : 'This is a parent component'
},
// 실습 #2 - `todo-list` 컴포넌트 지역 등록
// <p>This is another local child component</p> 를 template 으로 갖는 컴포넌트를 등록해보세요.
components: {
'todo-list': cmp
}
});
2. 전역 컴포넌트 태그와 지역 컴포넌트 태그를 화면에 표시하기
app.js에 등록한 todo-footer와 todo-list를 화면에 표시하기 위한 태그를 추가하기
<html>
<head>
<title>Vue sample</title>
</head>
<body>
<div id="app">
<h3>전역 컴포넌트와 지역 컴포넌트 등록하기</h3>
<!-- 실습 #3 - 전역 컴포넌트 등록을 위한 `todo-footer` 태그 추가 -->
<!-- 실습 #4 - 지역 컴포넌트 등록을 위한 `todo-list` 태그 추가 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script src="js/app.js"></script>
</body>
</html>
<html>
<head>
<title>Vue sample</title>
</head>
<body>
<div id="app">
<h3>전역 컴포넌트와 지역 컴포넌트 등록하기</h3>
<!-- 실습 #3 - 전역 컴포넌트 등록을 위한 `todo-footer` 태그 추가 -->
<todo-footer></todo-footer>
<!-- 실습 #4 - 지역 컴포넌트 등록을 위한 `todo-list` 태그 추가 -->
<todo-list></todo-list>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script src="js/app.js"></script>
</body>
</html>

'JavaScript > Vue.js' 카테고리의 다른 글
| [Do it! Vue.js 입문] 07. 뷰 라우터 (네스티드 라우터, 네임드 뷰) (0) | 2021.09.01 |
|---|---|
| [Do it! Vue.js 입문] 06. 이벤트 버스 (0) | 2021.08.12 |
| [Do it! Vue.js 입문] 05. 뷰 상위-하위 컴포넌트 간의 통신 (0) | 2021.08.10 |
| 이클립스 Spring 프로젝트에서 Vue.js 사용하기 (0) | 2021.08.06 |
| [Do it! Vue.js 입문] 03. 뷰 인스턴스 (0) | 2021.08.02 |
| [Do it! Vue.js 입문] 02. Vue.js 시작하기 (0) | 2021.07.30 |
| [Do it! Vue.js 입문] 01. 개발 환경 설정하기 (0) | 2021.07.30 |



