뷰 인스턴스(Instance)
뷰 인스턴스(Instance)는 뷰로 화면을 개발하기 위해 필수적으로 생성해야하는 기본 단위다.
<!-- index.html -->
<html>
<head>
<title>Vue sample</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
<!-- 인스턴스 -->
new Vue({
el:'#app',
data: {
message: 'Hello Vue.js!'
}
});
</script>
</body>
</html>
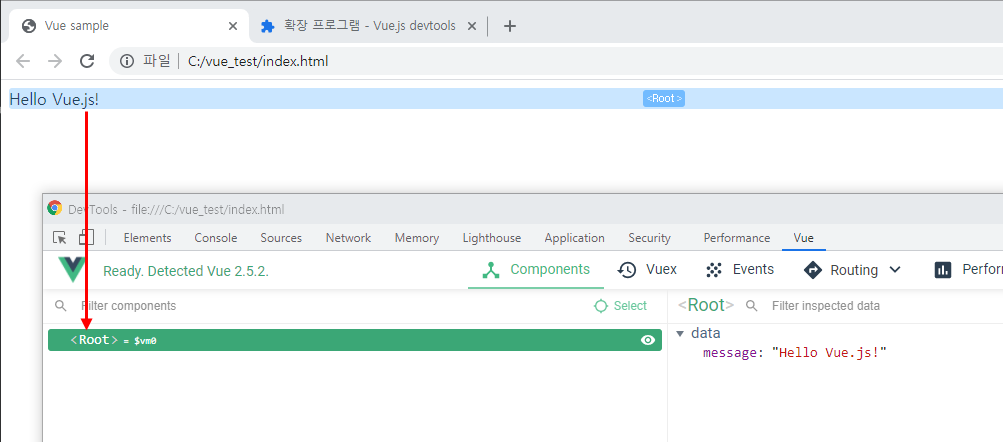
[02. Hello Vue.js! 프로젝트 만들기]에서 사용했던 코드를 살펴보면 new Vue() 부분이 바로 인스턴트이다.
new Vue()에서 Vue는 생성자로 뷰 라이브러리를 로딩하고나면 접근할 수 있다.
(생성자를 사용하는 이유는 뷰로 개발할 때 필요한 기능들을 생성자에 미리 정의해 놓고 사용자가 그 기능을 재정의하여 편리하게 사용하도록 하기 위해서이다.
* 생성자 : 객체 생성시 자주 사용하는 기능을 미리 만들고,
그 객체를 확장(구현된 기능+개발자가 추가로 구현한 기능)해 사용하는 객체 지향 프로그래밍에서 사용되는 기법)
인스턴트 재정의시 사용하는 옵션 속성은 el, data, template, method, created 등의 속성이 있다.
- el - 인스턴스를 붙일 화면 요소(돔)를 정의. 뷰 인스턴트의 유효범위를 결정.
- data - 객체의 내용, 치환될 데이터 값을 정의.
- template - HTML, CSS 등의 마크업 요소를 정의. (뷰의 데이터 및 기타 속성들도 함께 화면에 그릴 수 있음)
- method - 화면 로직 제어와 관계된 메서드를 정의. (이벤트나 화면 동작과 관련된 로직을 추가)
- created - 뷰 인스턴스가 생성되자마자 실행할 로직을 정의.
각 옵션 속성마다 실행되는 때가 다른데, 화면에서 인스턴스 옵션 속성을 적용하는 과정은 다음과 같다.
- 뷰 라이브러리 파일 로딩
- 인스턴스 객체 생성 (옵션 속성 포함) - created, template 실행
- 특정 화면 요소에 인스턴스를 붙임 - el로 정의된 위치에 인스턴스를 붙임
- 인스턴스 내용이 화면 요소로 변환 - data, method에 정의된 값으로 치환
- 변환된 화면 요소를 사용자가 최종 확인
<!-- index.html -->
<html>
<head>
<title>Vue sample</title>
</head>
<body>
<div id="app">
{{ message }} <!-- 아래 구현된 인스턴스의 message 값이 출력됨 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
<!-- 인스턴스 -->
<!-- id가 app이고, message 값을 정의하는 인스턴트 -->
new Vue({
el:'#app', <!-- el 속성, CSS 선택자 규칙과 같음 -->
data: { <!-- data 속성 -->
message: 'Hello Vue.js!' <!-- message의 값을 정의함 -->
}
});
</script>
</body>
</html>
el속성에 지정한 화면 요소(돔)에 인스턴스가 부착되면 객체의 내용(data 속성)이 지정한 화면 요소와 그 이하 레벨의 화면 요소에 적용되어 값이 치환된다.
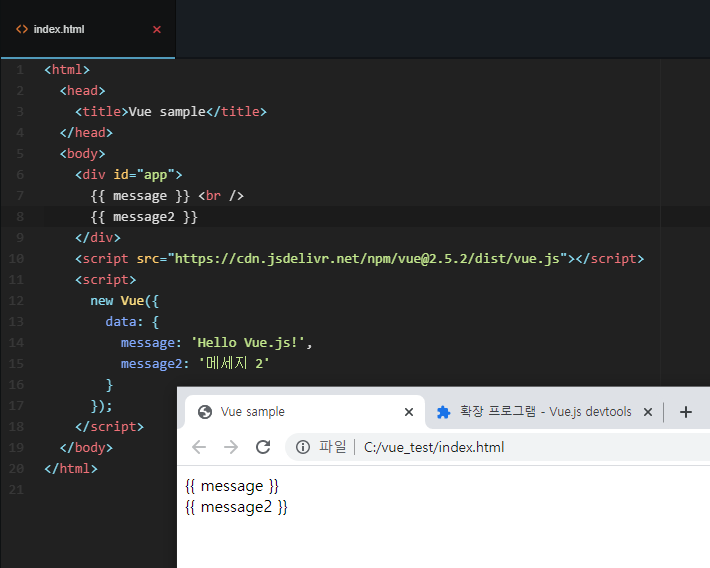
저 상태에서 el 속성을 삭제하면, 아래와 같이 message 값이 매칭되지 않는다.

같은 message여도 el 속성에 따라 매칭된다.
<html>
<head>
<title>Vue sample</title>
</head>
<body>
<div id="app">
{{ message }} <br />
{{ message2 }}
</div>
<div id="app2">
{{ message2 }}
</div>
<div id="app3">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data: {
message: 'Hello Vue.js!',
message2: '메세지 2'
}
});
new Vue({
el:'#app3',
data: {
message: 'app3의 메세지'
}
});
</script>
</body>
</html>

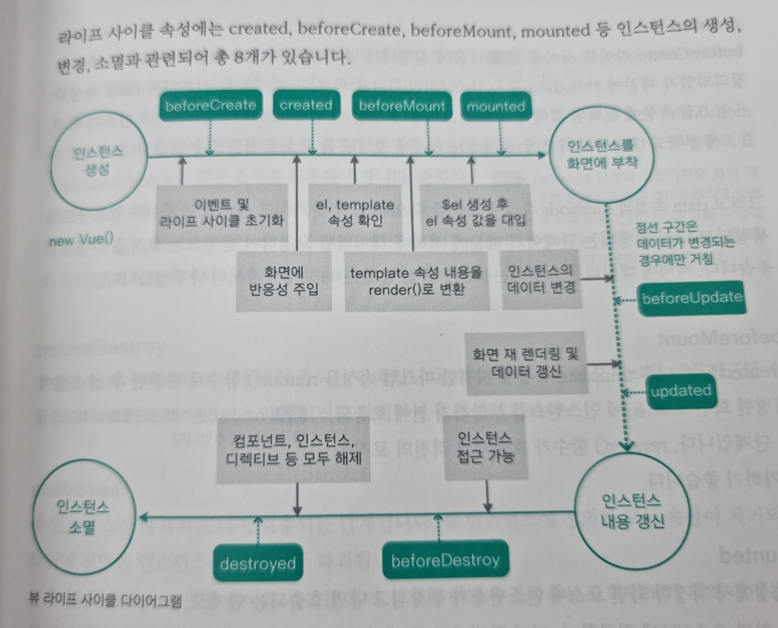
뷰 인스턴스 라이프 사이클
인스턴스의 상태에 따라 호출할 수 있는 속성들을 라이프 사이클(Life cycle) 속성이라고 한다.
(* 라이프 사이클 : 모바일 앱을 비롯하여 일반적으로 애플리케이션이 가지는 생명 주기)
그리고 각 라이프 사이클 속성에서 실행되는 커스텀 로직을 라이프 사이클 훅(hook)아리고 한다.
(* 커스텀 로직 : 개발자가 임의로 작성한 추가 로직)
| 인스턴스 생성 | ||
| 이벤트 및 라이프 사이클 초기화 | ㅡ| | |
| |ㅡ | beforeCreate | |
| 화면에 반응성 주입 | ㅡ| | |
| |ㅡ | created | |
| el, template 속성 확인 | ㅡ| | |
| template 속성 내용을 render()로 변환 (render()은 JS로 화면의 돔을 그리는 함수) |
ㅡ| | |
| |ㅡ | beforeMount | |
| $el 생성 후 el 속성 값을 대입 | ㅡ| | |
| ㅡ| |
mounted | |
| 인스턴스를 화면에 부착 (데이터가 변경되는 경우에만 거침) | ||
| 인스턴스의 데이터 변경 | ㅡ| | |
| |ㅡ | beforeUpdate | |
| 화면 재 렌더링 및 데이터 갱신 | ㅡ| | |
| |ㅡ | updated | |
| 인스턴스 내용 갱신 | ||
| 인스턴스 접근 가능 | ㅡ| | |
| |ㅡ | beforeDestroy | |
| 컴포넌트, 인스턴스, 디렉티브 등 모두 해제 | ㅡ| | |
| |ㅡ | destroyed | |
| 인스턴스 소멸 | ||

인스턴스 생성
| - 이벤트 및 라이프 사이클 초기화
| ~ beforeCreate
| - 화면에 반응성 주입
| ~ created
| - el, template 속성 확인
| - template 속성 내용을 render()로 변환
| ~ beforeMount
| - $el 생성 후 el 속성 값을 대입
| ~ mounted
인스턴스를 화면에 부착 (데이터가 변경되는 경우에만 거침)
| - 인스턴스의 데이터 변경
| ~ beforeUpdate
| - 화면 재 렌더링 및 데이터 갱신
| ~ updated
인스턴스 내용 갱신
| - 인스턴스 접근 가능
| ~ beforeDestroy
| - 컴포넌트, 인스턴스, 디렉티브 등 모두 해제
| ~ destroyed
인스턴스 소멸
뷰 인스턴스 라이프 사이클 속성
| 속성 | 설명 |
| beforeCreate | 인스턴스 생성 직후. data, methods가 아직 정의되기 전. 돔과 같은 화면 요소에도 접근 X |
| created | data, methods가 정의되어 this.data, this.fetchData() 같은 로직 이용 O. 부착 전이라 돔과 같은 화면 요소 접근 X. 서버에 데이터를 요청하여 받아오는 로직을 수행하기 좋음. |
| beforeMount | template 속성에 지정한 마크업 속성을 render() 함수로 변환한 후 el 속성에 지정한 화면 요소(돔)에 인스턴스를 부착하기 전에 호출 되는 단계. render()함수가 호출되기 직전의 로직을 추가하는게 좋음. |
| mounted | el 속성에 지정한 화면 요소(돔)에 인스턴스를 부착되고 나면 호출되는 단계로, temlpate 속성에 정의한 돔에 접근할 수 있어 화면 요소를 제어하는 로직을 수행하기 좋음. (* 돔에 인스턴스가 부착되자마자 바로 호출되기 때문에 하위 컴포넌트나 외부 라이브러리에 의해 추가된 화면 요소들이 최종 HTML 코드로 변환되는 시점이 다를 수 있음. 이때 $nextTick() API를 활용하여 HTML 코드로 최종 파싱(변환)될 때까지 기다린 후 돔 제어 로직을 추가) |
| beforeUpdate | el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면, 인스턴스에 정의한 속성들이 화면에 치환됨. 치환된 값은 뷰의 반응성을 제공하기 위해 $watch 속성으로 감시하는 것을 '데이터 관찰'이라고 하는데, 관찰하고 있는 데이터가 변경되면 가상 돔으로 화면을 다시 그리기 전에 호출되는 단계이며, 변경 예정인 새 테이터에 접근할 수 있어 변경 예정 데이터의 값과 관련된 로직을 수행하기 좋음. 화면을 그리기 전이라 화면이 다시 그려지지는 않음. (* 뷰의 반응성(Reactivity) : 뷰의 특징 중 하나. 코드의 변화에 따라 화면이 반사적으로 반응하여 빠르게 화면을 갱신하는 것을 의미함. ) |
| updated | 데이터가 변경되고 나서 가상 돔으로 다시 화면을 그리고 나면 실행되는 단계. 데이터 변경으로 인한 화면 요소 변경까지 완료된 시점으로 데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋음. 데이터값을 변경하면 무한 루프에 빠질 수 있기 때문에 값을 변경하려면 computed, watch와 같은 속성을 사용해야 함. 가급적 데이터 값을 갱신하는 로직은 beforeUpdate에 추가하고, updated에서는 변경 데이터의 화면 요소(돔)와 관련된 로직을 추가하는게 좋음. |
| beforeDestroy | 뷰 인스턴스가 파괴되기 직전에 호출되는 단계. 아직 인스턴스에 접근할 수 있는 단계라 뷰 인스턴스의 데이터를 삭제하기 좋음. |
| destroyed | 뷰 인스턴스가 파괴되고 나서 호출되는 단계. 정의된 모슨 속성이 제거되고 하위에 선언한 인스턴스들 모두 파괴됨. |
라이프 사이클 예시
<html>
<head>
<title>Vue sample</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data: {
message: 'Hello Vue.js!'
},
beforeCreate: function() { <!-- 인스턴스 생성 직후 호출 -->
console.log("beforeCreate");
},
created: function() { <!-- data, methods가 정의된 이후 호출 -->
console.log("created");
},
mounted: function() { <!-- 화면 요소에 부착된 직후 호출 -->
console.log("mounted");
},
<!-- 데이터가 변경되어 화면을 다시 그리면 호출, 데이터가 변경되지 않을면 호출되지 않음. -->
updated: function() {
console.log("updated");
},
});
</script>
</body>
</html>
데이터가 변경되지 않아 update는 실행되지 않는다.
mounted에 데이터값이 변경되는 로직을 추가해보자.
<html>
<head>
<title>Vue sample</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data: {
message: 'Hello Vue.js!'
},
beforeCreate: function() {
console.log("beforeCreate");
},
created: function() {
console.log("created");
},
mounted: function() {
console.log("mounted");
this.message = "Hello 메세지 값 변경!"; //값을 변경
},
updated: function() {
console.log("updated");
},
});
</script>
</body>
</html>
값이 변경되자 updated가 출력된 것을 확인할 수 있다.
'JavaScript > Vue.js' 카테고리의 다른 글
| [Do it! Vue.js 입문] 07. 뷰 라우터 (네스티드 라우터, 네임드 뷰) (0) | 2021.09.01 |
|---|---|
| [Do it! Vue.js 입문] 06. 이벤트 버스 (0) | 2021.08.12 |
| [Do it! Vue.js 입문] 05. 뷰 상위-하위 컴포넌트 간의 통신 (0) | 2021.08.10 |
| 이클립스 Spring 프로젝트에서 Vue.js 사용하기 (0) | 2021.08.06 |
| [Do it! Vue.js 입문] 04. 뷰 컴포넌트 (0) | 2021.08.02 |
| [Do it! Vue.js 입문] 02. Vue.js 시작하기 (0) | 2021.07.30 |
| [Do it! Vue.js 입문] 01. 개발 환경 설정하기 (0) | 2021.07.30 |



