Vue.js 시작하기
기존 사이트에서 Vue를 사용하려면 아래 <script> 코드를 추가해야한다.
<!-- 개발 스크립트 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 상용 스크립트, 업데이트로 인해 사이트가 영향을 받지 않도록 버전 번호를 명시하는 것이 좋음 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
또는 Node.js를 설치해 NPM을 사용하는 방법도 있는데, 더 자세한건 아래 링크를 참조하자. (NPM은 나중에 다룰 것)
설치방법 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
Vue 시작하기 - Web 개발 학습하기 | MDN
이제 우리가 배울 세 번째 프레임워크인 Vue를 소개하겠습니다. 이 글에서 우리는 Vue에 대한 간단한 배경지식을 얻고, Vue를 설치하고 새로운 프로젝트를 만드는 방법을 배웁니다. 또한 전체
developer.mozilla.org
간단한 페이지를 하나 만들어보자. 먼저 테스트용으로 index.html 파일을 하나 만든다.
아래는 뷰 라이브러리를 로딩한 후, 뷰로 간단한 메세지를 출력하는 코드이다. index.html에 입력한다.

<!-- index.html -->
<html>
<head>
<title>Vue sample</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data: {
message: 'Hello Vue.js!'
}
});
</script>
</body>
</html>
위의 코드를 입력하고 저장한 뒤,
html 파일을 크롬(뷰 개발자 도구가 설치된 브라우저)으로 실행하면 Hello Vue.js!가 나온다.

해당 로그가 보이면 뷰 라이브러리가 정상적으로 로딩이 되었고,
현재 개발자 모드로 뷰가 실행되고 있다는걸 알 수 있다.

아래 보이는 로그는 간단한 설정을 해야 한다는 의미이다.
두 로그 중 첫번째 로그는 아직 뷰 개발자 도구가 비활성화가 되있어서 보이는 로그이다.
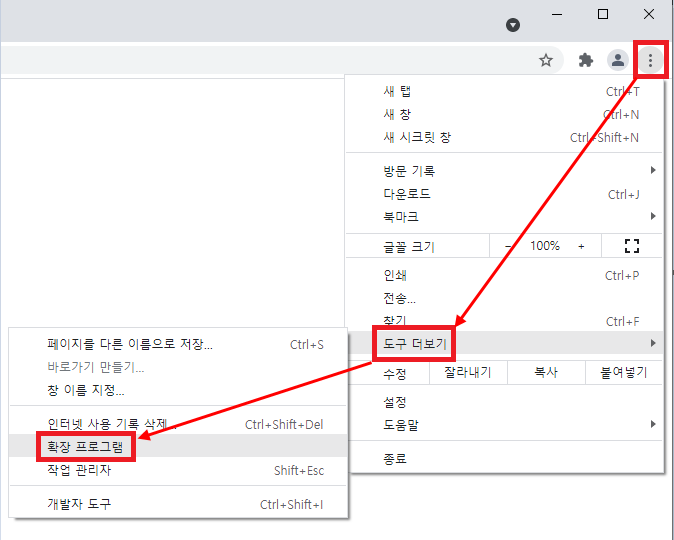
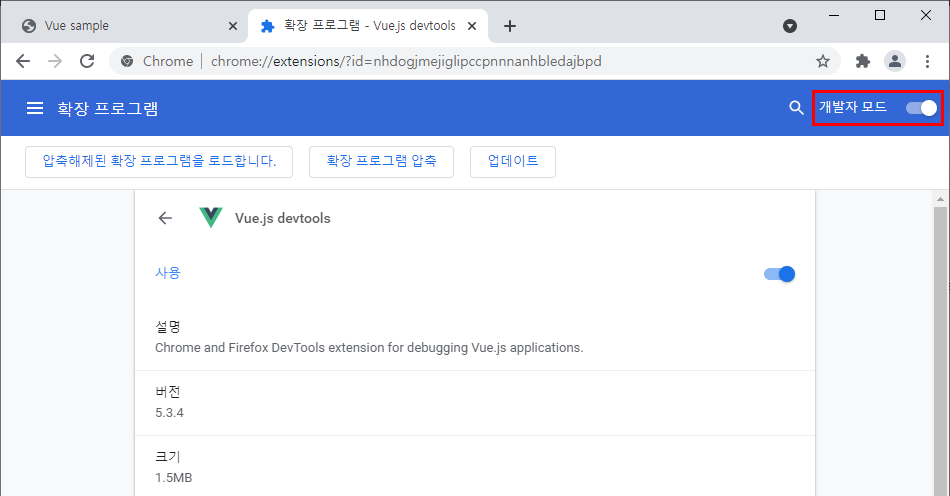
뷰 개발자 도구를 활성화 하는 방법은 크롬 주소창 우측에 Chrome 맞춤설정 및 제어의 도구 더보기-확장 프로그램을 열어 개발자 모드를 활성화하고, 세부정보-파일 URL에 대한 액세스 허용을 체크하면 된다.




이제 뷰 개발자 도구가 활성화가 되었고, 새로고침하면 첫번째 로그가 사라지고 Vue가 생긴 것을 확인할 수 있다.

간단한 탭 설명을 하자면, 아래와 같다.
Components - 컴포넌트 확인 ( 좌측 컴포넌트 표시, 선택한 컴포넌트의 우측 상세 내용 표시)
Vuex - 뷰엑스 속성 확인
Events - 특정 시간 동안에 발생한 이벤트 관찰
Refresh - 새로고침

+
책 예제 코드가 Github에 올라와있다. 참고하자.
https://github.com/joshua1988/doit-vuejs
GitHub - joshua1988/doit-vuejs: 'Do it! Vue.js 입문' 책 예제 코드 저장소
'Do it! Vue.js 입문' 책 예제 코드 저장소. Contribute to joshua1988/doit-vuejs development by creating an account on GitHub.
github.com
'JavaScript > Vue.js' 카테고리의 다른 글
| [Do it! Vue.js 입문] 07. 뷰 라우터 (네스티드 라우터, 네임드 뷰) (0) | 2021.09.01 |
|---|---|
| [Do it! Vue.js 입문] 06. 이벤트 버스 (0) | 2021.08.12 |
| [Do it! Vue.js 입문] 05. 뷰 상위-하위 컴포넌트 간의 통신 (0) | 2021.08.10 |
| 이클립스 Spring 프로젝트에서 Vue.js 사용하기 (0) | 2021.08.06 |
| [Do it! Vue.js 입문] 04. 뷰 컴포넌트 (0) | 2021.08.02 |
| [Do it! Vue.js 입문] 03. 뷰 인스턴스 (0) | 2021.08.02 |
| [Do it! Vue.js 입문] 01. 개발 환경 설정하기 (0) | 2021.07.30 |



