Java/자바 기반 웹 개발자 과정 필기
[200507.50일차] CSS 3
༚
2020. 5. 7. 09:51
반응형
position
static : 순차적으로 나열 (명시 안했을때 기본값)
relative : 윗줄 태그를 기준으로
absolute: 바디를 기점으로
static


relative


absolute


둘다 바디 기준
fixed => 고정 위치. 스크롤을 내려도 그 위치에 고정
absolute => 절대 위치. 스크롤을 내리면 사라짐



z-index
z-index를 이용해 앞에 있는 순서를 정할 수 있다.


덮어서 클릭이 안됨






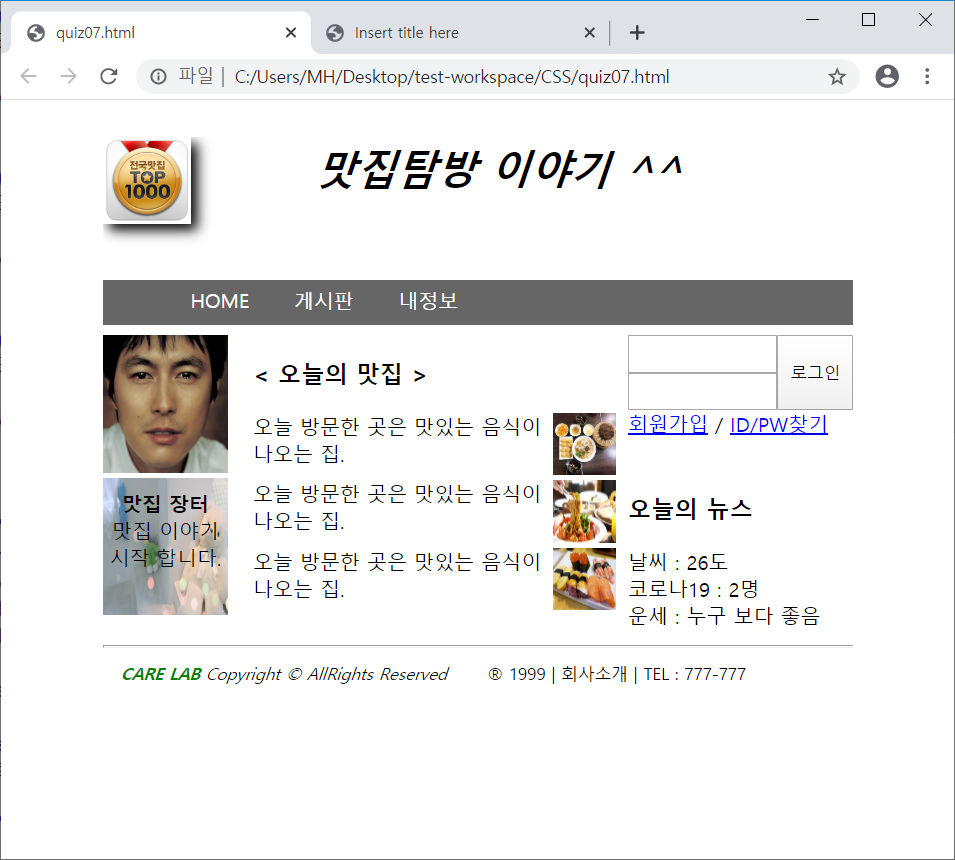
문제
모바일 / PC 용 CSS 만들기
모바일용 - 320px , 태블릿 - 768px, pc - 960,1024px
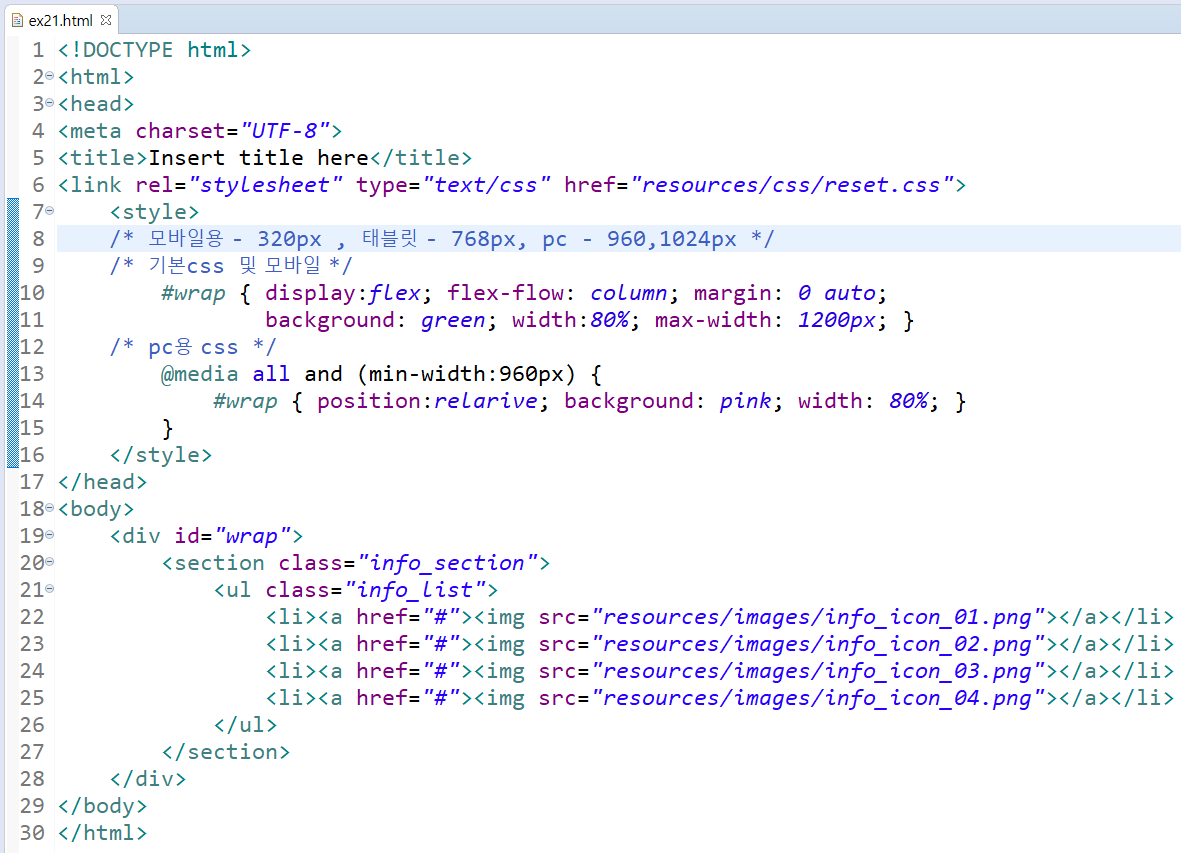
기본틀



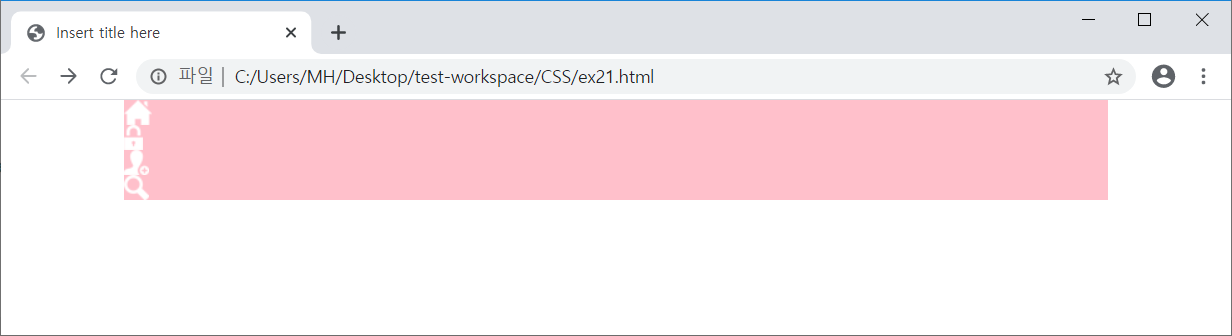
인포메이션 영역
모바일


PC


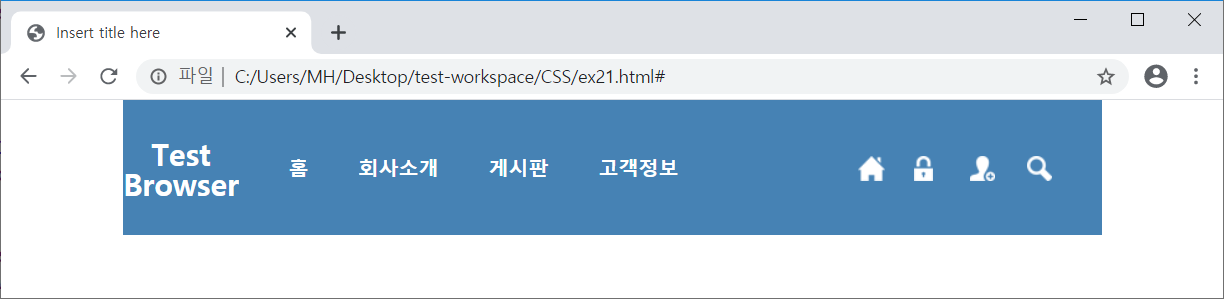
헤더 영역
flex-flow: column => 세로 정렬 (order:1=>인포메이션, order:2=>헤더)
font-size: 2.0em; => 기본 글씨 크기의 2배

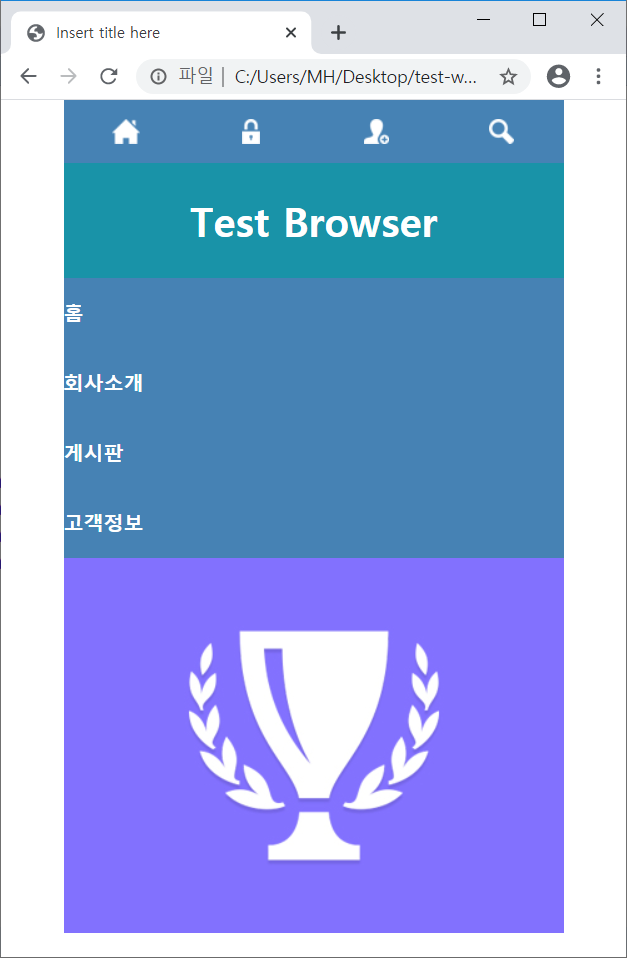
모바일


PC


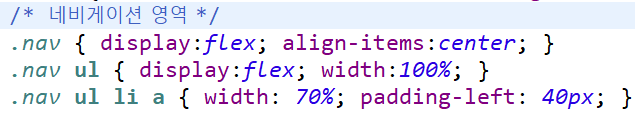
네비게이션 영역

모바일


PC


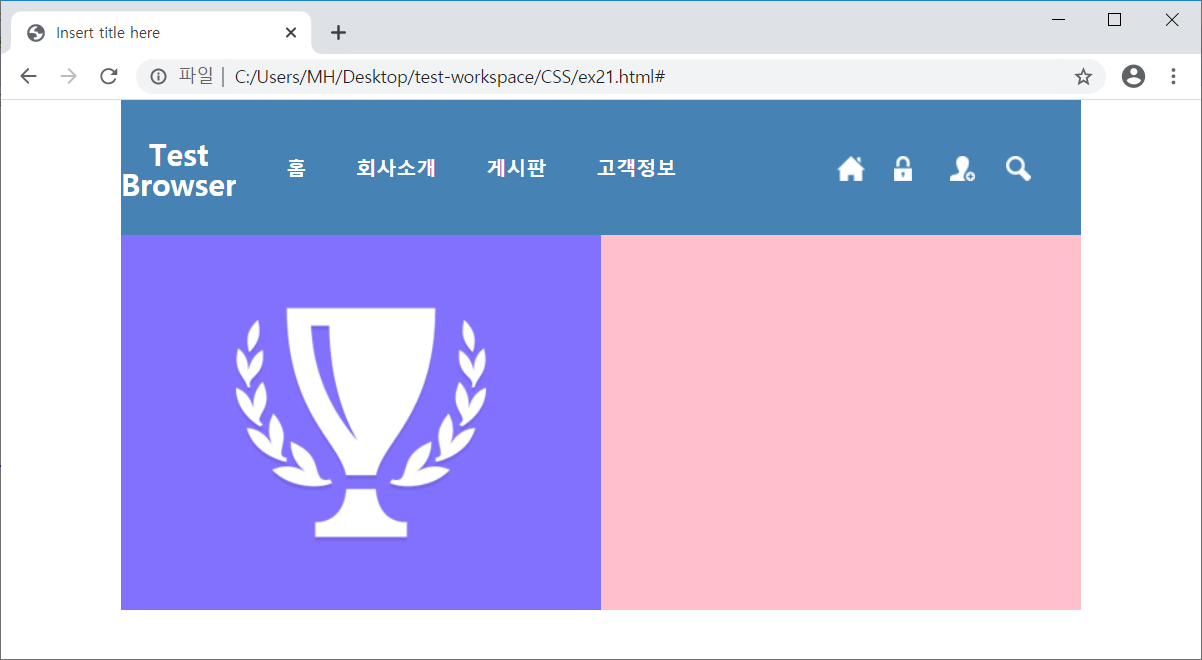
섹션 이미지 영역

모바일


PC


섹션 뉴스 영역

모바일


PC


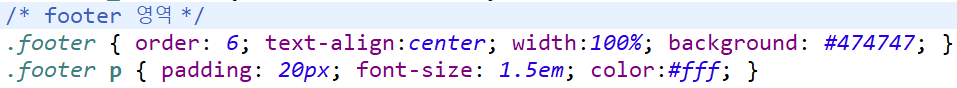
풋터 영역

모바일


PC


문제
반응형