이클립스 Spring 프로젝트에서 Vue.js 사용하기
#Spring MVC Project 개발환경 설정
Spring 개발 환경 (Eclipse, STS, Apach Tomcat) & 세부 설정하기
1. 이클립스 설치 https://www.eclipse.org/downloads/ Eclipse Downloads | The Eclipse Foundation The Eclipse Foundation - home to a global community, the Eclipse IDE, Jakarta EE and over 375 open sour..
memme.tistory.com
#크롬 브라우저 설치
Chrome이나 크롬을 검색해 다운로드 URL(https://www.google.com/intl/ko/chrome/)에 들어가 Chrome을 설치한다.
Chrome 웹브라우저
더욱 스마트해진 Google로 더 심플하고 안전하고 빠르게.
www.google.com
#크롬에 뷰 개발자 도구 설치
파이어폭스, 사파리에도 뷰 개발자 도구가 존재하지만,
크롬을 사용할것이기 때문에 구글에 vue.js devtools를 검색해 Vue.js devtools를 설치한다.
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com

Chrome에 추가를 누르면 설치가 완료되고, " 'Vue.js devtools'을(를) 추가하시겠습니까? "라는 알림창이 뜬다. 확장 프로그램 추가를 누른다.

크롬 주소창 우측 확장 프로그램에 Vue.js devtools이 추가된걸 확인할 수 있다.

#방법 1. 스크립트 추가하기
Spring 프로젝트에서 Vue.js 사용하는 가장 간단한 방법은 뷰 스크립트 추가이다.
이 방법은 html, php 파일에서도 간단하게 사용할 수 있는 방법이다.
먼저 Spring 개발 환경을 세팅하고, jsp 파일에 Vue.js 스크립트를 추가하면 사용할 수 있다.
Spring 개발 환경 (Eclipse, STS, Apach Tomcat) & 세부 설정하기
1. 이클립스 설치 https://www.eclipse.org/downloads/ Eclipse Downloads | The Eclipse Foundation The Eclipse Foundation - home to a global community, the Eclipse IDE, Jakarta EE and over 375 open sour..
memme.tistory.com
<!-- 개발 스크립트. 도움되는 콘솔 경고를 포함. -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 상용 스크립트. 속도와 용량이 최적화됨.
업데이트로 인해 사이트가 영향을 받지 않도록 버전 번호를 명시하는 것이 좋음 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
이때 뷰 코드보다 Vue.js 스크립트와 el 속성에 사용할 화면 요소가 상단에 있어야 한다.


Vue.js 스크립트와 el 속성에 사용할 화면 요소의 순서는 상관없다.


Vue.js의 정식 가이드를 참고해도 좋을 것 같다.
시작하기 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
+ NPM과 데이터 관련 사항 등, 나머지는 추후 추가 예정
#방법 2. NPM을 사용하는 방법
참고
[vue.js] eclipse에서 vue.js 시작하기
이번 글에서는 이클립스에서 vue.js를 사용하는 방법에 대한 튜토리얼을 작성해 보겠습니다. Windows 10 ...
blog.naver.com
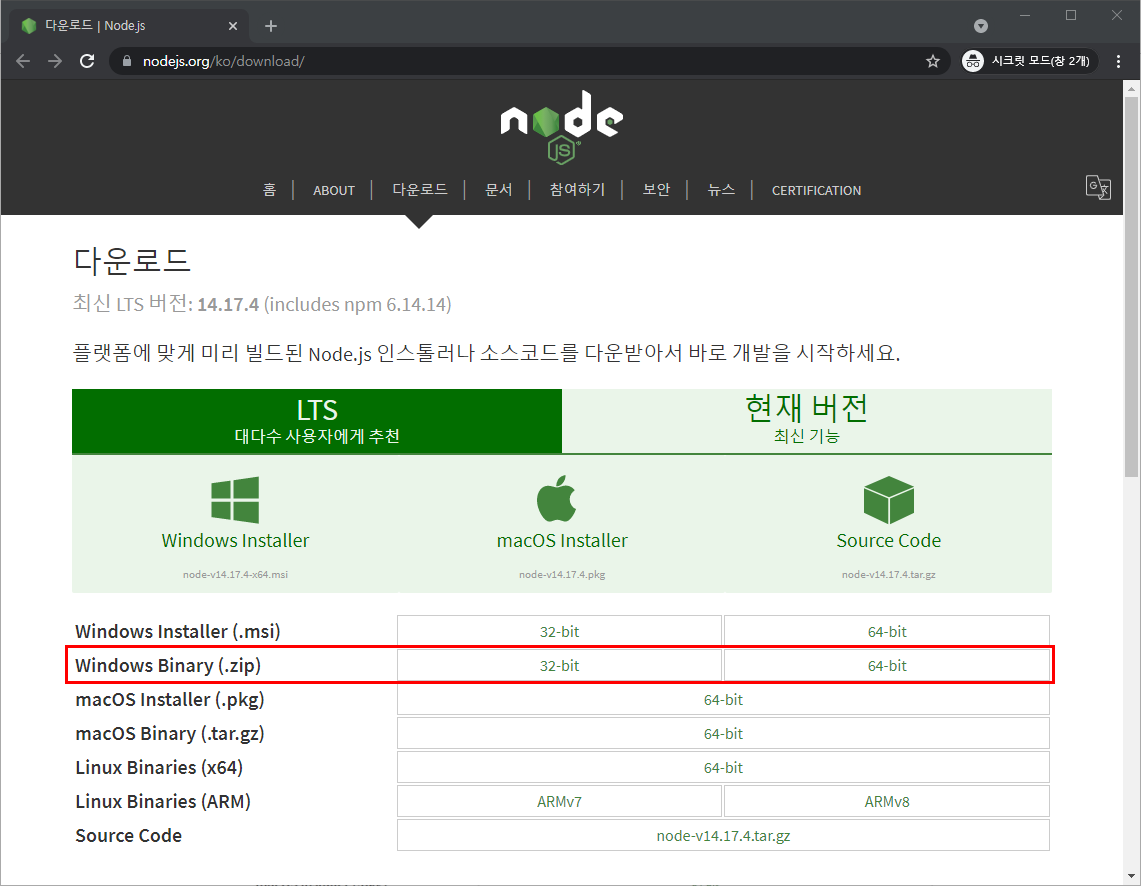
1. Node.js LTS 다운
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Node.js LTS 버전의 Windows Binary를 다운받아 압축을 푼다.
(PC의 운영체제에 맞는 버전을 받고, Installer를 다운로드해도 상관없다.)


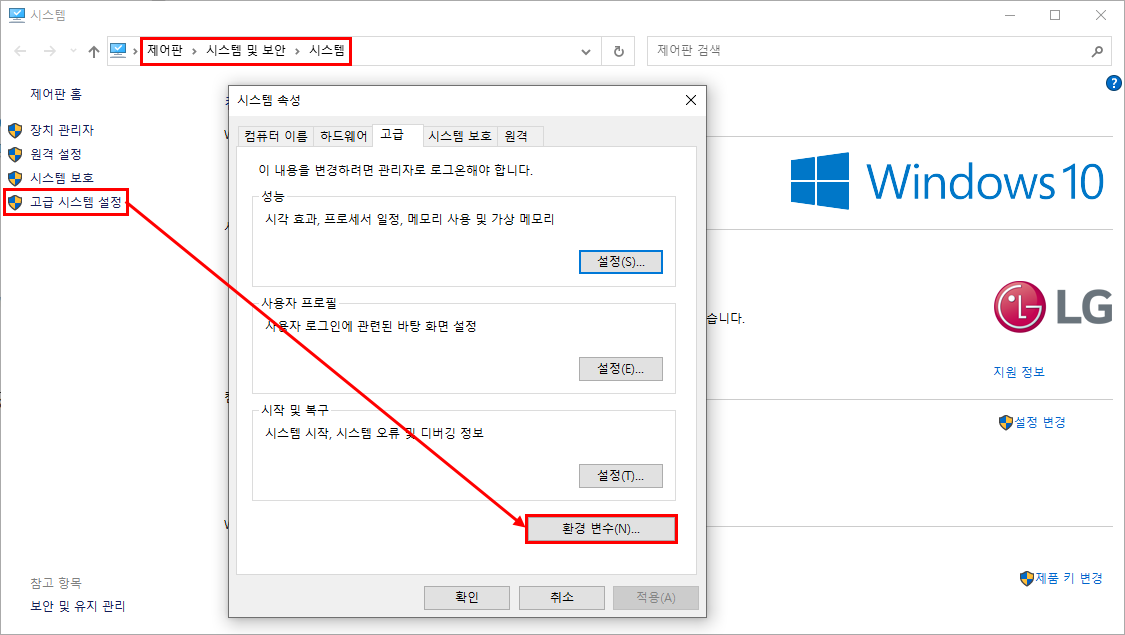
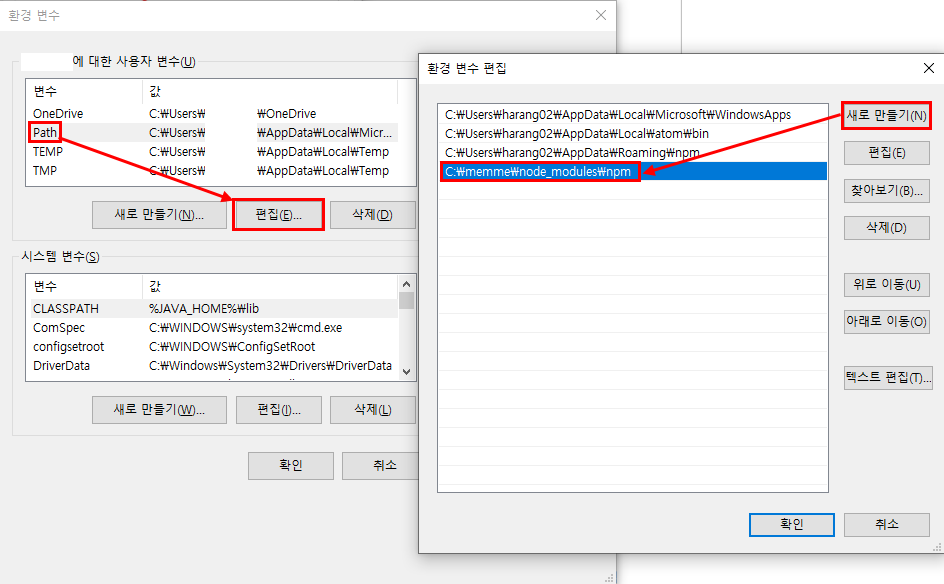
환경변수를 설정한다.
[제어판>시스템 및 보안>시스템] 또는 [내 PC 우클릭>속성] >고급 시스템 설정>환경변수>Path 더블클릭 또는 Path 선택후 편집>새로 만들기>Node.js 압축 풀었던 경로 입력>확인


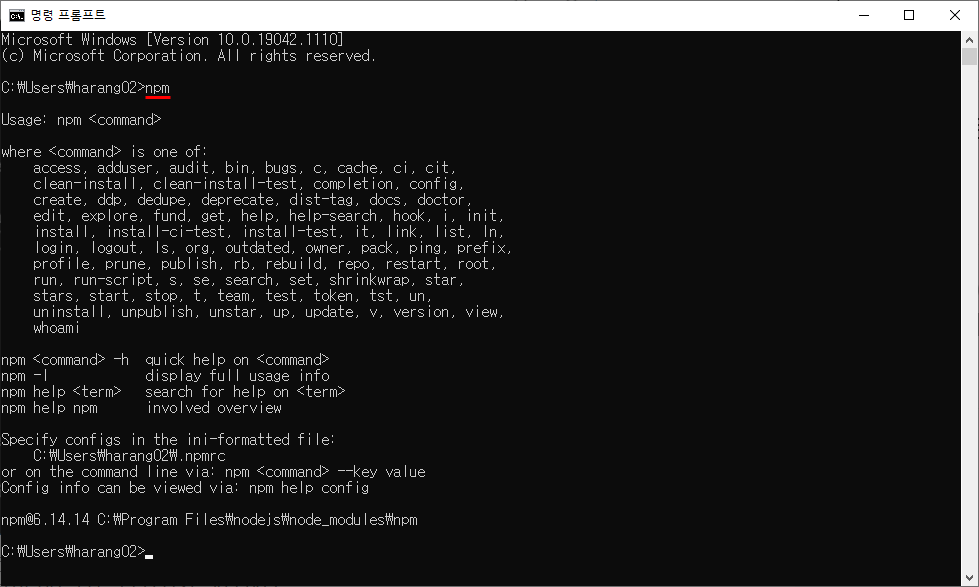
cmd 창에 npm을 쳤을 때 아래와 같이 나오면 정상적으로 설정된 것이다.
(안될시 재부팅해보고, 환경변수에 입력한 경로가 제대로 입력되었는지 확인해보자.)

정상적으로 설치되면 아래 명령어를 사용해 VueCLI을 설치한다.
npm install -g vue-cli
또는
npm install vue-cli -global
더 자세한건 아래 URL 참조
VueCLI 설치
책을 보고 공부한 VueCLI설치 방법을 simple하게 작성해보았습니다.윈도우의 경우 : 명령프롬프트(cmd)맥의 경우: 터미널조금 기다리면 위의 command가 나오면서끝날 것이다.딱 위의 vue만 검색하면 아
velog.io
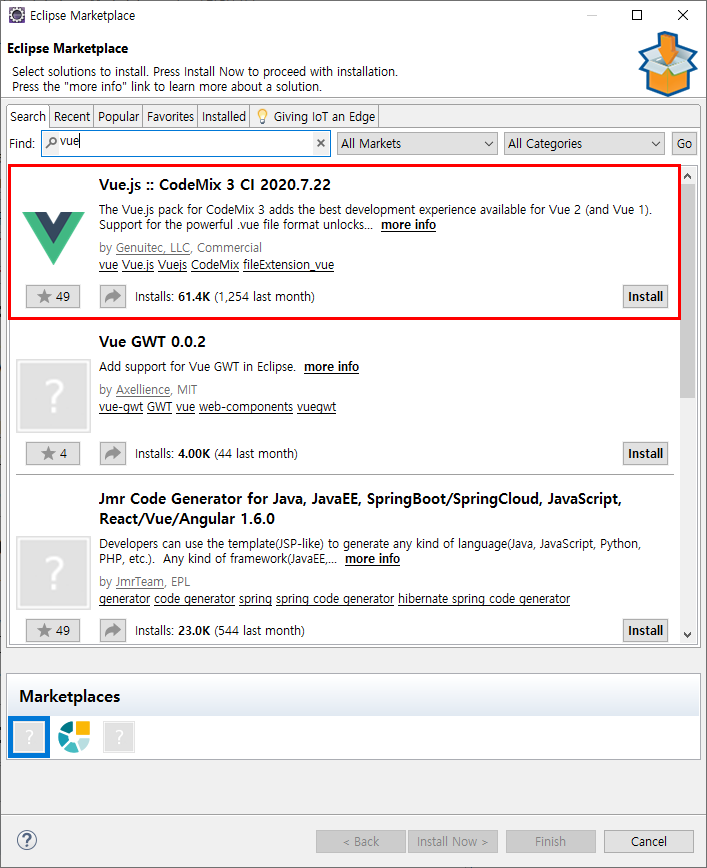
2. Vue.js 플러그인 설치
이클립스>Help>Eclipse Marketplace...>vue를 검색해 코드믹스를 설치한다.


+ 데이터 다루는 방법은 추후 추가 예정