JavaScript



이클립스에서는 자동완성, 오류 확인을 할 수 없다
=> 브라우저에서 F12로 오류를 확인
자동 완성 => 이클립스 마켓플레이스 코드믹스 검색

document.write()
=> 현재 페이지에 출력


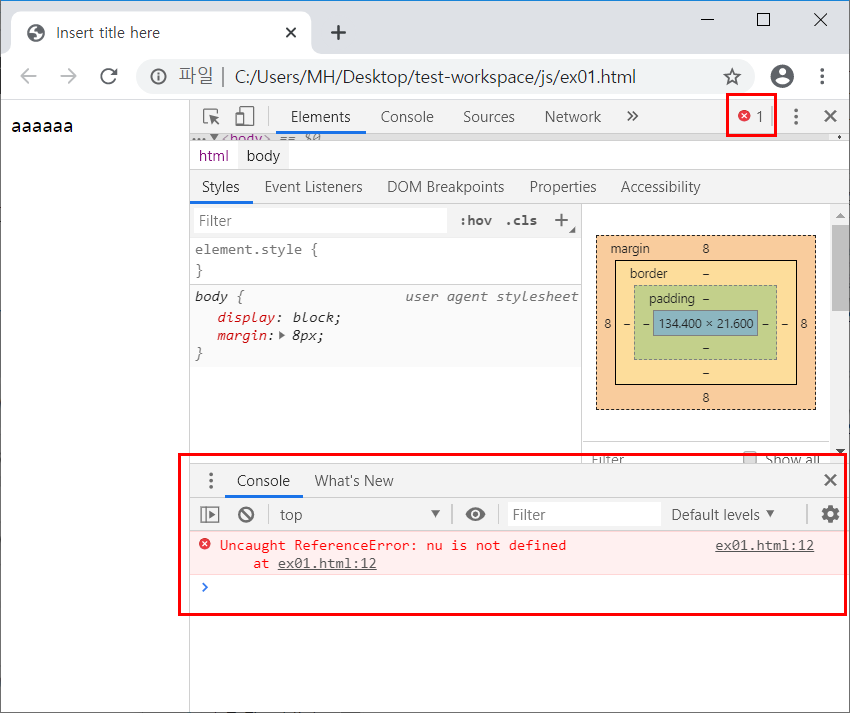
스크립트 오류 발생 시


* 주의 : Script에서 오류가 나면 그 하위 줄은 다 실행이 되지 않는다.
=> 아무것도 출력되지 않음


F12 => 오류 확인

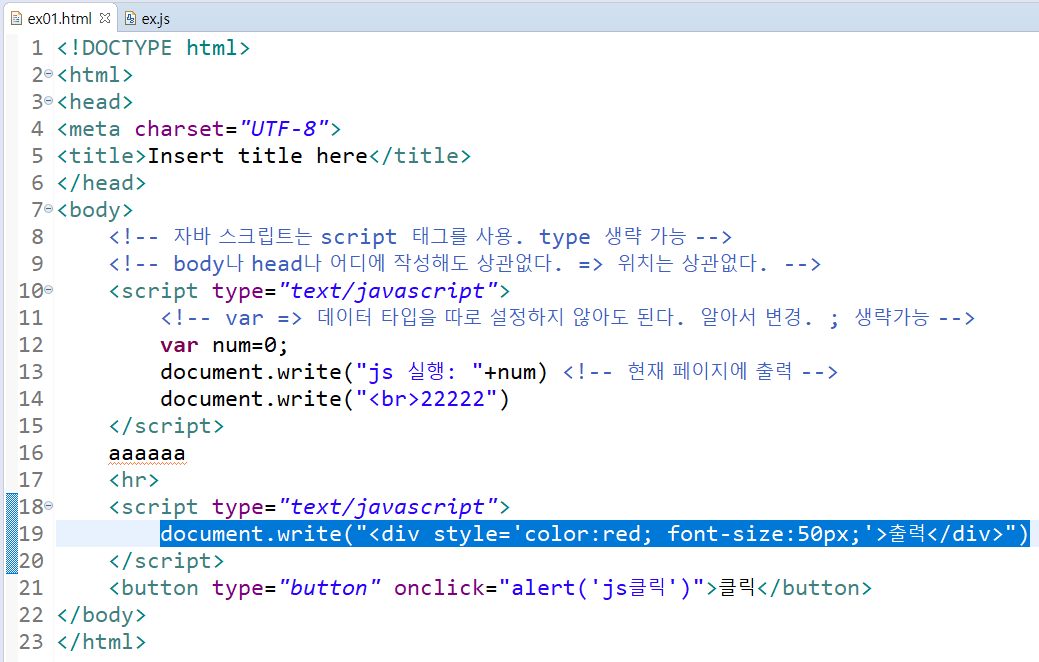
스크립트 위치

스크립트 내에서 html 처리가 가능하다.


button 이벤트 처리
=> ""와 '' 헷갈리지 않게 주의


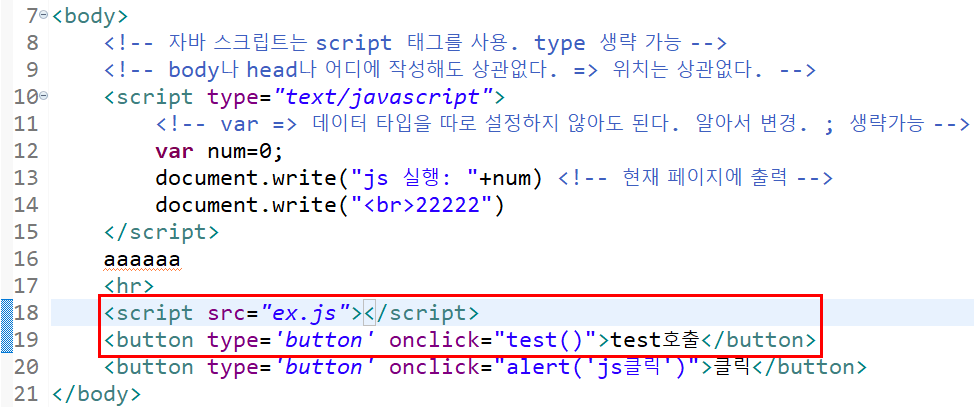
.js 파일 불러오기


script 내용 ex.js 파일에 복붙


=> 함수로 만들어줌

=> html 내에서 스크립트를 불러주고, 함수를 호출함
=> 보통 스크립트는 head에 먼저 불러 미리 변수들을 만들어준다.



변수
자바 스크립트 => 동적언어
=> 타입을 실질적으로 존재하지만, var로 그냥 통용해서 사용


숫자(정수, 실수) => number
문자 => string
true/flase => boolean
배열 => object
a변수 => undefined (값을 할당하지 않은 변수)
변수 타입이 계속 바뀔 수 있다.


참고
https://developer.mozilla.org/ko/docs/Web/JavaScript/Data_structures
자바스크립트의 자료형
모든 프로그래밍 언어는 내장 자료형이 있지만, 종종 이러한 내장 자료형은 언어마다 다르다. 이 문서에서는 자바스크립트의 내장 자료형과, 내장 자료형에서 사용할 수 있는 속성들에 대해 알아본다. 이로써 내장 자료형들로 더 복잡한 자료형을 만드는데 사용할 수 있을 것이다. 가능하다면 다른 언어와도 비교해보자.
developer.mozilla.org
var는 생략이 가능하다.


const 상수




let 지역변수


prompt 입력



문제
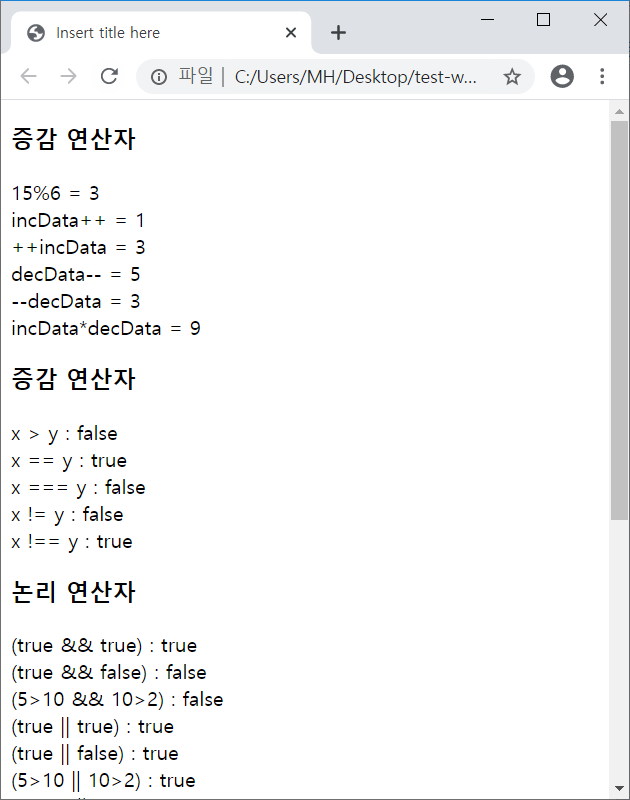
연산자
증감연산자
x=5
y="5"
== 값만 비교 => x==y : true
=== 값과 타입까지 비교 => x===y : false
!= 값만 비교 => x!=y : false
!== 값과 타입까지 비교 => x!==y : ture
if문


switch문


for문



while문


문제
층수 입력받아 아파트 만들기




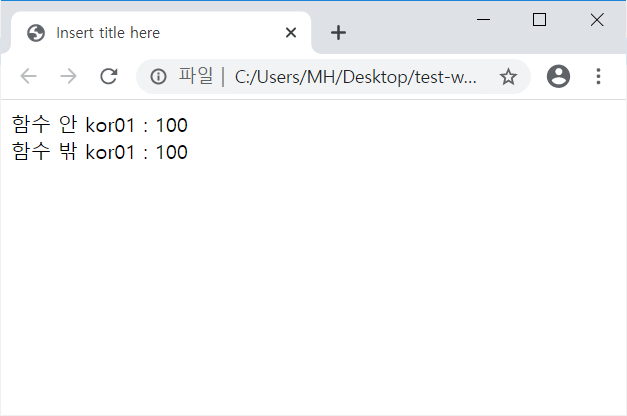
지역 / 전역 변수






return





인자 개수가 맞지 않아도 오류가 나진 않는다.







인자 개수가 맞지 않은 경우 => if문 처리


arguments 객체
=> 함수에 전달된 인수에 해당하는 Array 형태의 객체
=> 인자의 갯수를 별도로 지정하지 않고 사용


아이디 값 가져오기 / 지정하기
getElementById('아이디명').value => 값을 가져오거나 값을 지정할 수 있다





getElementById('아이디명').innerHTML => 값을 지정할 수 있다





클릭하면 이미지가 바뀜


문제



'Java > 자바 기반 웹 개발자 과정 필기' 카테고리의 다른 글
| [200513. 54일차] jQuery (0) | 2020.05.13 |
|---|---|
| [200512.53일차] JavaScript 3 (0) | 2020.05.12 |
| [200511.52일차] JavaScript 2 (0) | 2020.05.11 |
| [200507.50일차] CSS 3 (0) | 2020.05.07 |
| [200506.49일차] CSS 2 (0) | 2020.05.06 |
| [200504.48일차] CSS 1 (0) | 2020.05.04 |
| [200429.47일차] HTML 2 (0) | 2020.04.29 |