Pane들은 메소드들이 static으로 만들어져 그냥 접근이 가능하다
GridPane
격자 모양.
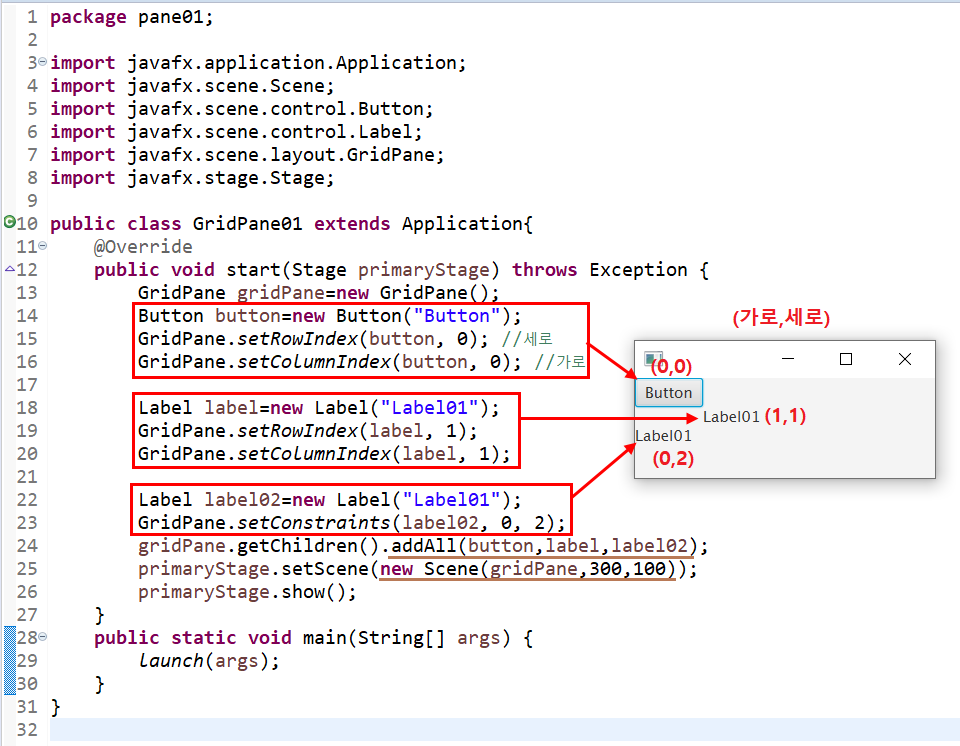
Pane을 원하는 (가로,세로) 위치에 설정할 수 있다.
setRowIndex(); => 세로 위치
setColumnIndex(); => 가로 위치
setConstraints(); => (가로, 세로) 위치
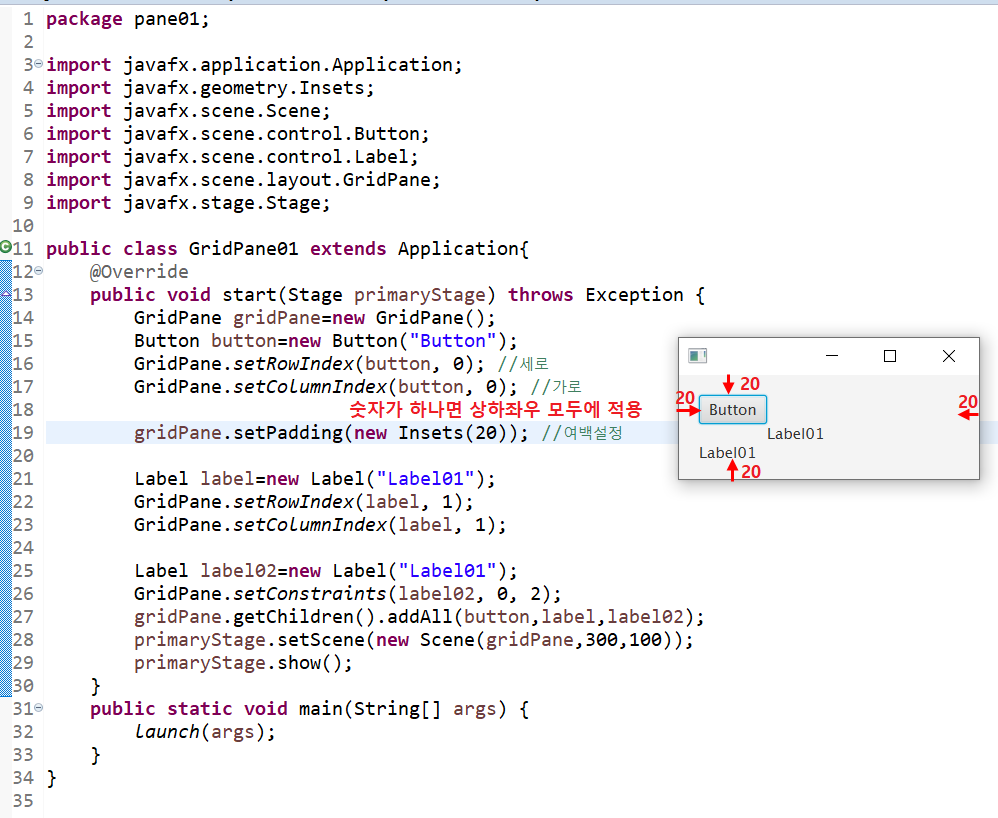
setPadding(new Insets()) => 여백 설정
- 숫자 하나만 : 네방향 전부에 숫자만큼 여백 설정
- 숫자 네개 : 위 오른쪽 아래 왼쪽 순으로 여백 설정
gridPane.add(pane, 가로, 세로, 가로병합, 세로병합) => 여러칸을 병합해서 그리드펜에 추가
사용해보기

여백 설정

간격 설정

병합해보기

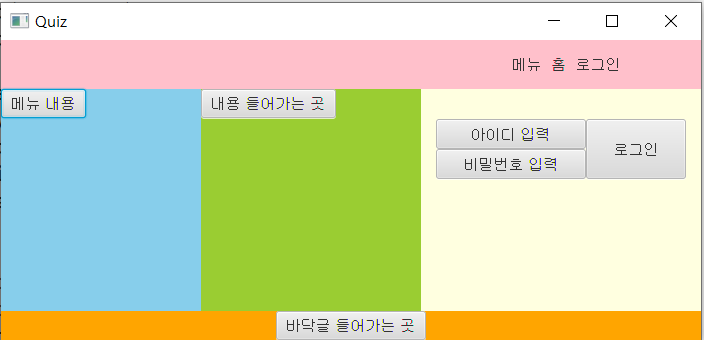
BorderPane
Pane을 위, 아래, 중간, 왼쪽, 오른쪽 중 원하는 위치에 설정할 수 있다.
setTop / setCenter / setBottom / setLeft / setRight
사용해보기

setPrefSize(가로,세로)
크기 설정

AnchorPane




padding은 바깥에서 안쪽으로
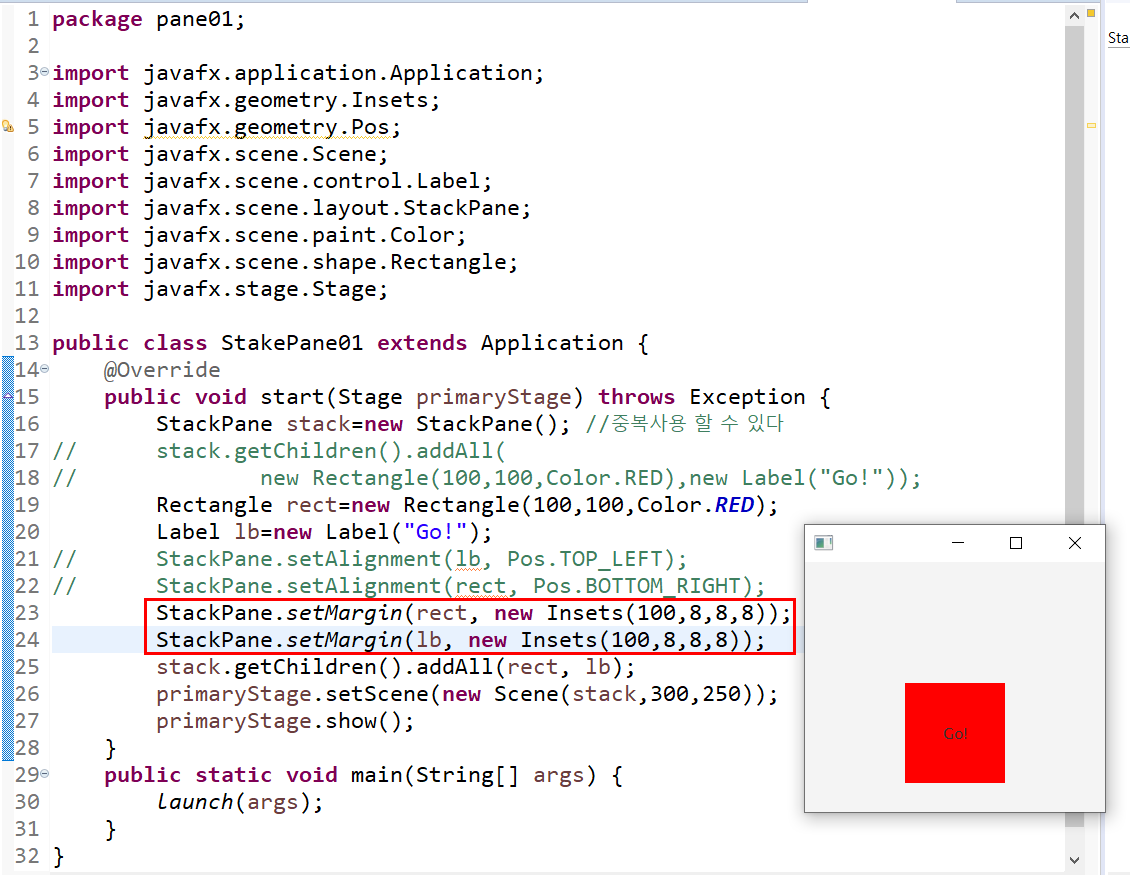
margin은 안쪽에서 바깥으로
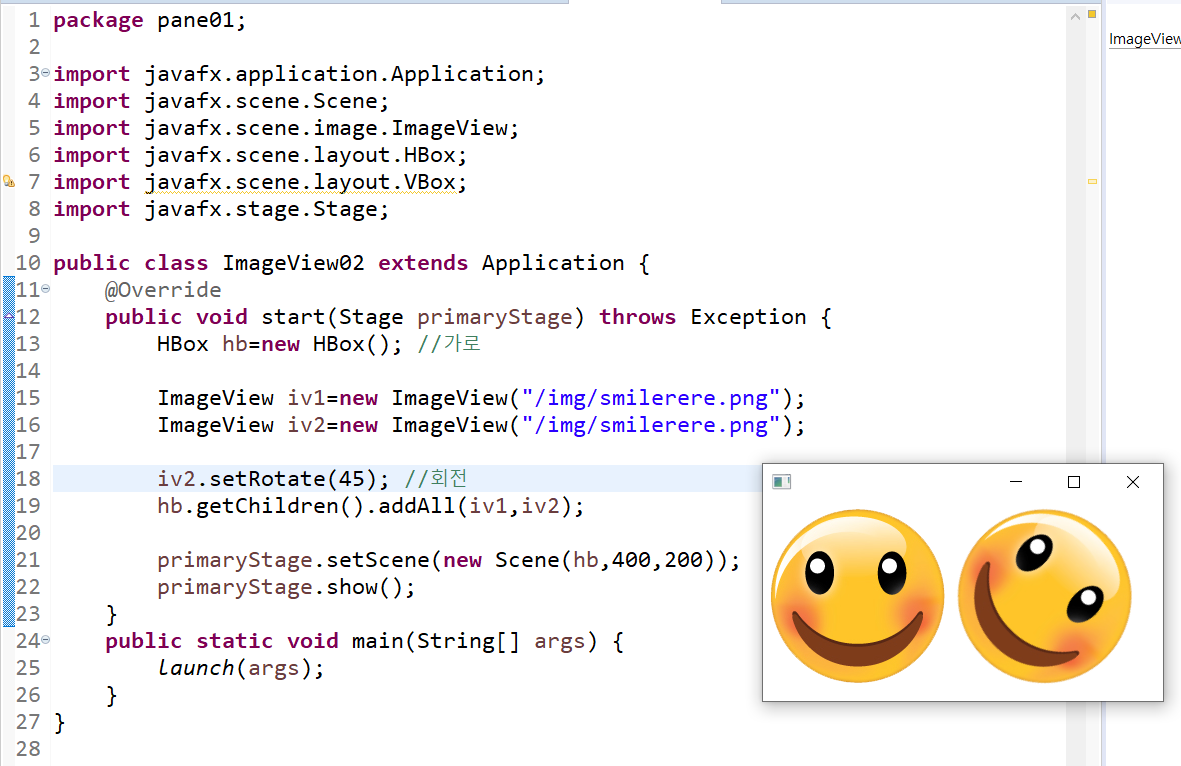
IamgeView




HBox / VBox


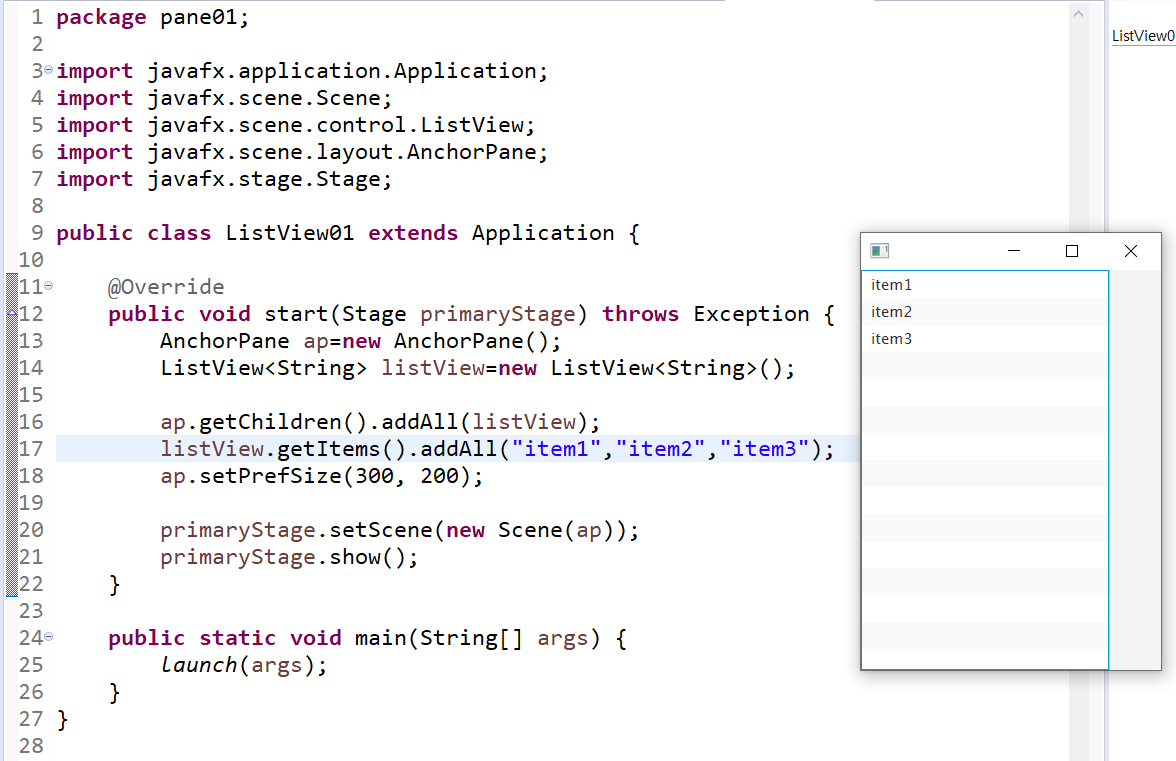
ListView


예제 1


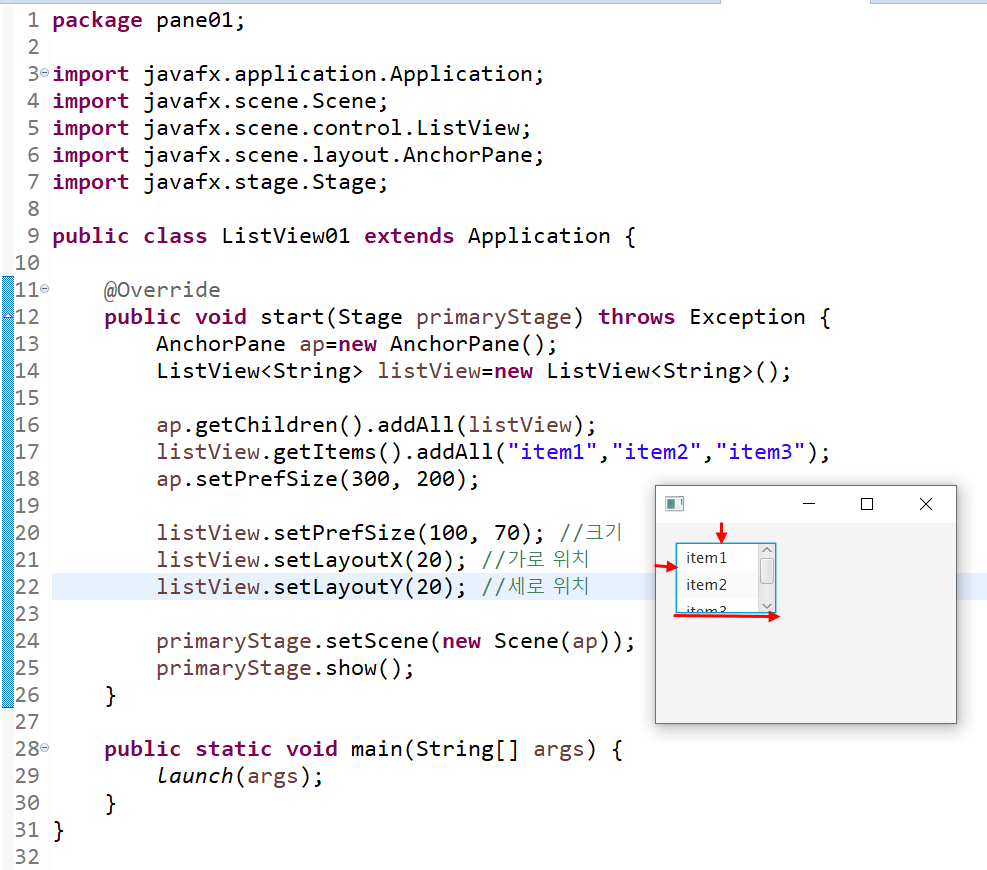
예제 2


'Java > 자바 기반 웹 개발자 과정 필기' 카테고리의 다른 글
| [200402.29일차] Scene Buileder & Event Controller (0) | 2020.04.02 |
|---|---|
| [200401.28일차] Label & 마우스 이벤트(람다식), 액션 & 씬 빌더 (0) | 2020.04.01 |
| [200331.27일차] 디버깅 && 컴포넌트(Component) && 컨테이너(Container) (0) | 2020.03.31 |
| [200327.25일차] GUI 구현 - FX 플러그인 (0) | 2020.03.27 |
| [200326.24일차] DB와 이클립스 연동 (0) | 2020.03.26 |
| [200325.23일차] DB 2 (0) | 2020.03.25 |
| [200324.22일차] DB (0) | 2020.03.24 |



