Vite를 사용해서 React 시작하기
Node.js 설치
먼저 Vite를 사용하기 위해서는 Node.js를 설치해야한다.
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org




설치가 완료되면 CMD에서 설치된 버전을 확인할 수 있다.

Vite
Vite
Vite, 차세대 프런트엔드 개발 툴
ko.vitejs.dev
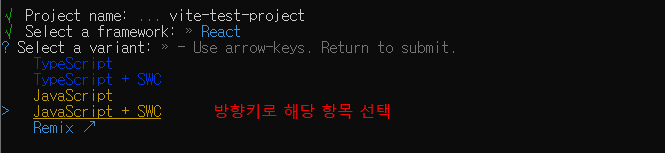
CMD에서 아래 명령어 실행 후 방향키로 framework와 variant를 설정한다.
npm create vite@버전번호
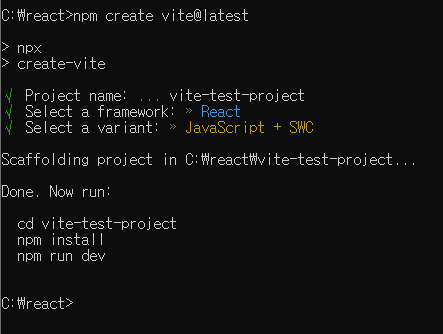
npm create vite@latest



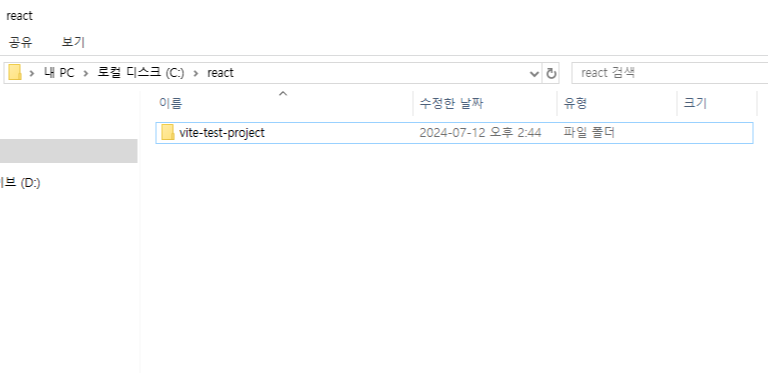
설정이 완료되면 해당 경로에 프로젝트 폴더가 추가된 걸 확인 할 수 있다.


서버 올리기
cd vite-test-project // 경로 이등
npm install // 최초에만 실행
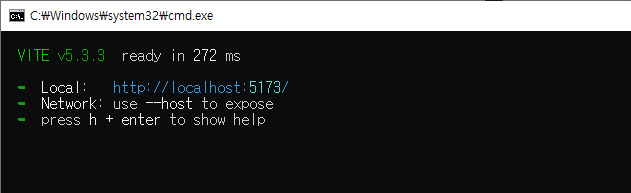
npm run dev // 서버 올리기

서버 올리기 참고 URL
1. vite로 react 프로젝트 시작하기 (+git 원격저장소 연결)
Vite로 react 프로젝트를 시작해보자 !
velog.io
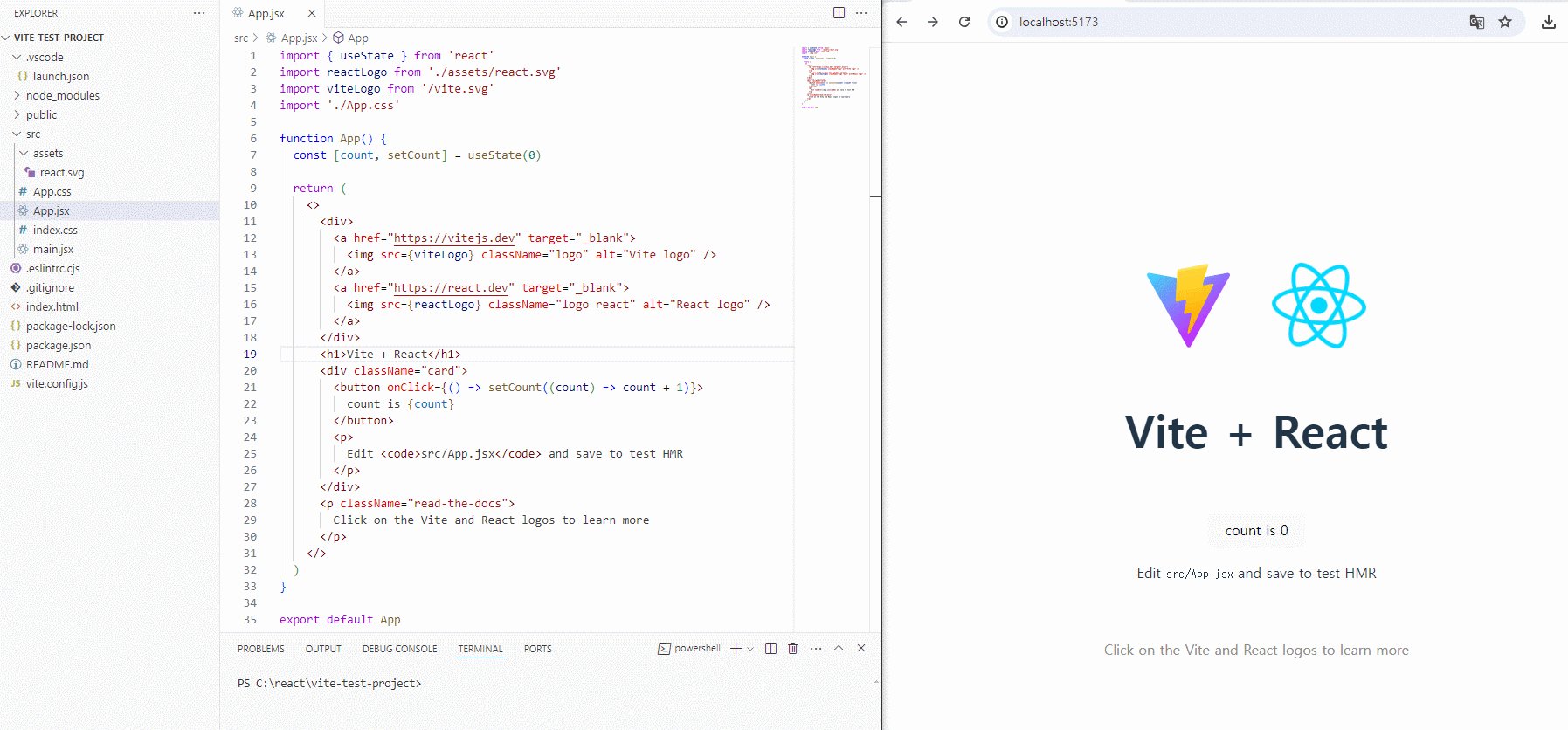
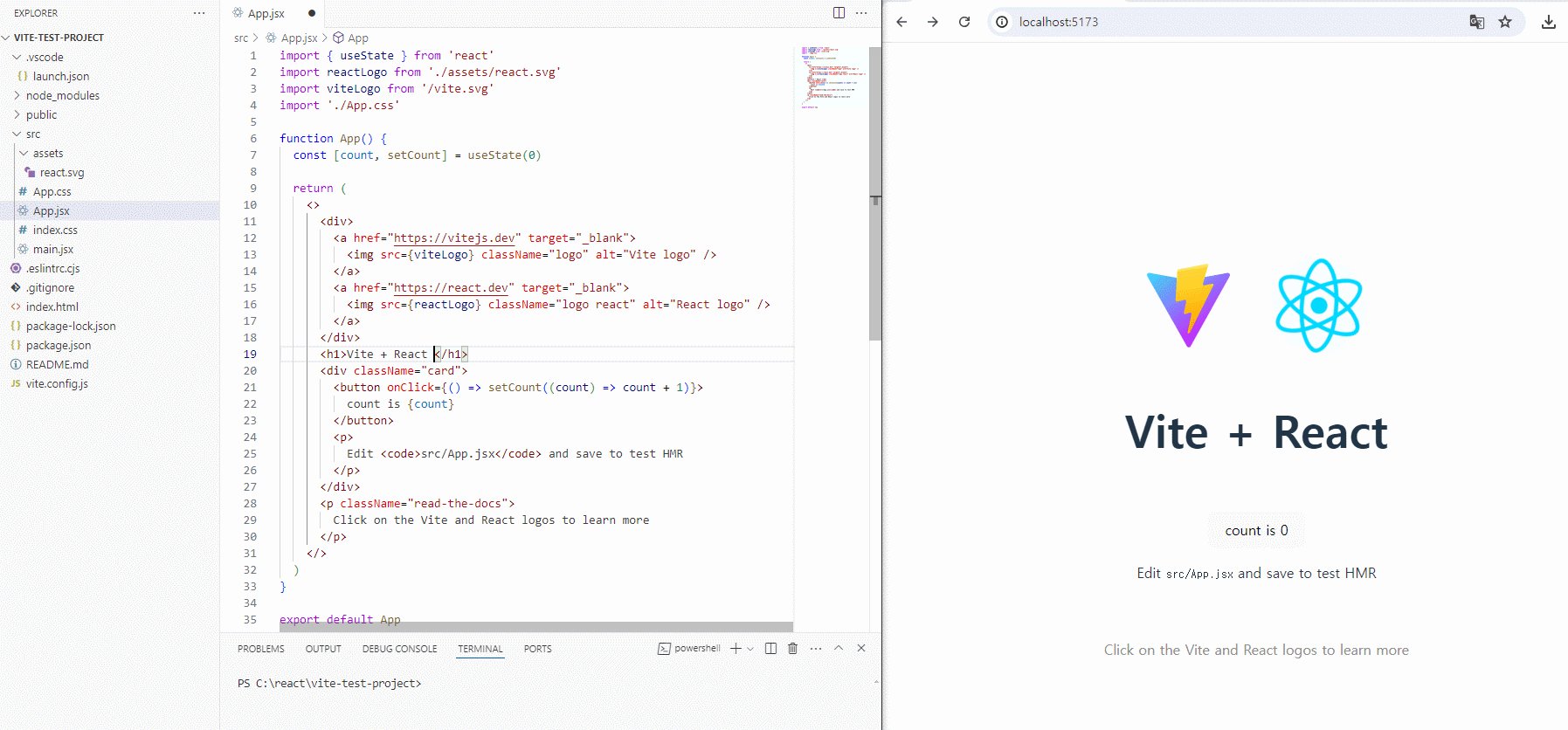
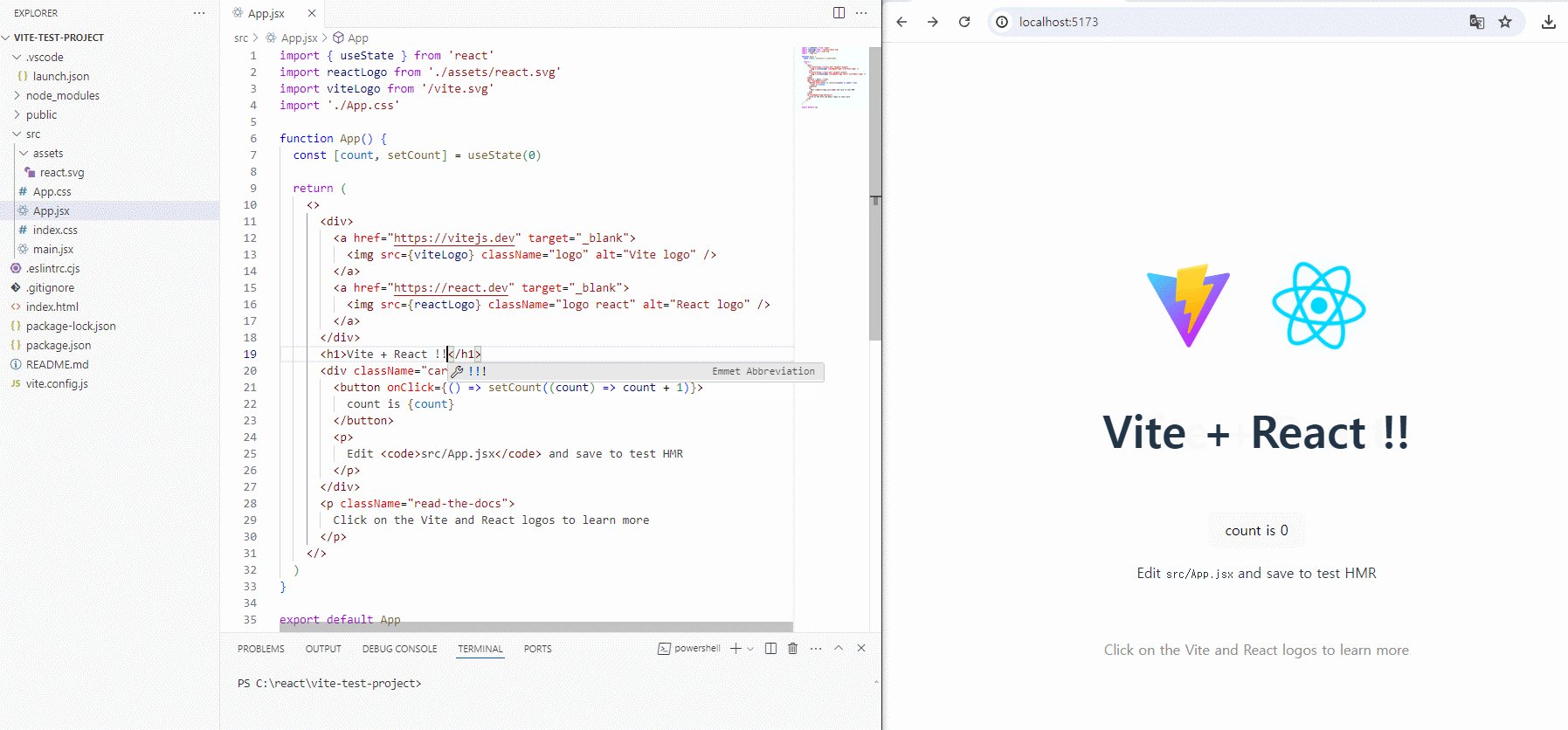
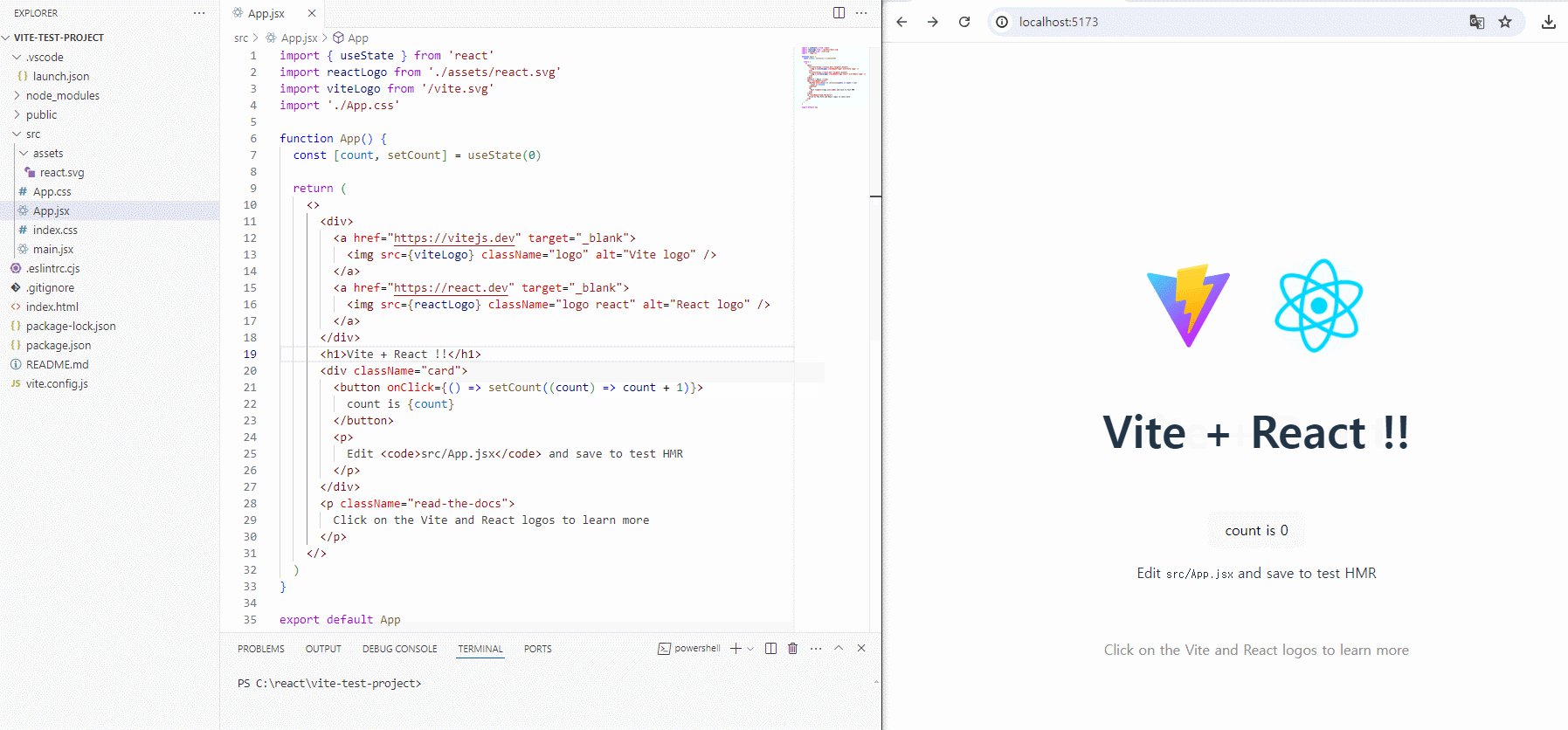
App.jsx 수정해보기
해당 파일을 수정해 저장하면 바로 반영되는 것을 확인할 수 있다.

'React' 카테고리의 다른 글
| 01. React.js 환경 구축하기(구름IDE) (0) | 2024.07.12 |
|---|
